Wir haben viele Nachrichten erhalten, wie sie die bestehenden klassischen Vorlagen auf die neue Blade Template Engine migrieren können. In diesem Artikel werden wir versuchen, die Situation zu klären.
Das alte klassische Template (Platzhalter %title%) war für den Anfang wirklich gut, aber mit der Zeit hatten wir ein Performance-Problem. Die alte Engine hat alle Platzhalter generiert und die Werte nach der Generierung ersetzt. Dies war ineffizient und der Motor war sehr unflexibel. Sie hatten viele Einschränkungen, weil Sie eine Überschrift, einen Ausschnitt und einen Hauptteil hatten.
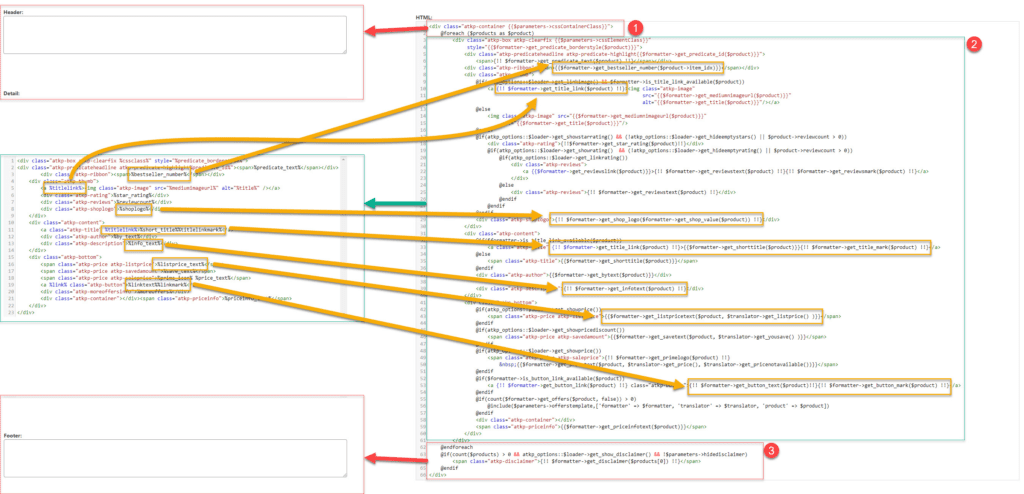
Wir haben ein Bild erstellt, um die klassischen Vorlagen mit den Blade-Vorlagen zu vergleichen.

Wie Sie sehen können, sind die Vorlagen jetzt etwas anders und länger, aber immer noch sehr einfach.
Teil 1 und 2 sind Kopf- und Fußzeile. Wenn Sie sie nicht benötigen, können Sie die Daten einfach kopieren und einfügen. Zwischen @foreach und @endforeach befindet sich der "Detail"-Teil der Vorlage (grünes Rechteck).
Die Vorlagen sind jetzt etwas länger, weil wir "@if"-Abfragen verwenden können, um die HTML-Elemente auszublenden. Wenn Sie sie nicht benutzen wollen, können Sie sie ignorieren.
Wir haben ein paar Platzhalter ausgewählt, um Ihnen einige Beispiele für die neuen Platzhalter zu zeigen.
| Klassischer Platzhalter | Platzhalter Klinge |
| %bestseller_number% | {{$formatter->get_bestseller_number($product->item_idx)}} |
| %titlelink% | {!! $formatter->get_title_link($product) !!} |
| %shoplogo% | {!! $formatter->get_shop_logo($formatter->get_shop_value($product)) !!} |
| %titlelinkmark% | {!! $formatter->get_title_link($product) !!}>{{$formatter->get_shorttitle($product)}}{!! $formatter->get_title_mark($product) !!} |
| %info_text% | {!! $formatter->get_infotext($product) !!} |
| %listprice_text% | {{$formatter->get_listpricetext($product, $translator->get_listprice() )}} |
| %linktext%%linkmark% | {!! $formatter->get_button_text($product)!!}{!! $formatter->get_button_mark($product) !!} |
Ihre Vorlage benötigt einen Kopf- und einen Fußzeilenbereich. Wenn Sie diese Teile einfügen, müssen Sie nur Ihren Platzhalter und Ihren HTML-Code einfügen.
<div class="atkp-container {{$parameters->cssContainerClass}}">
@foreach ($products as $product)Jetzt können Sie Ihre eigenen Platzhalter hinzufügen. Als Beispiel werden wir den Titelplatzhalter einfügen.
{{$formatter->get_shorttitle($product)}} @endforeach
@if(count($products) > 0 && atkp_options::$loader->get_show_disclaimer() && !$parameters->hidedisclaimer)
<span class="atkp-disclaimer">{!! $formatter->get_disclaimer($products[0]) !!}</span>
@endif
</div><div class="atkp-container {{$parameters->cssContainerClass}}">
@foreach ($products as $product)
{{$formatter->get_shorttitle($product)}}
@endforeach
@if(count($products) > 0 && atkp_options::$loader->get_show_disclaimer() && !$parameters->hidedisclaimer)
<span class="atkp-disclaimer">{!! $formatter->get_disclaimer($products[0]) !!}</span>
@endif
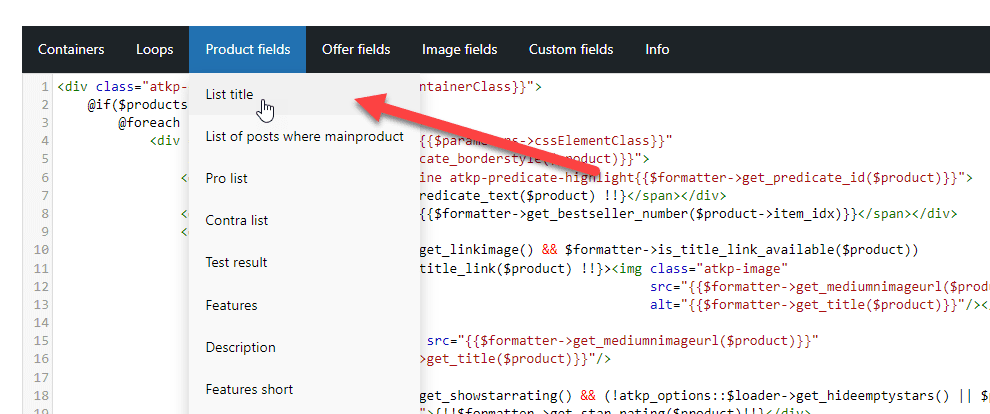
</div>Sie können alle Platzhalter im Editor finden.