Mit Shortcodes können Produktboxen und alle notwendigen Funktionen im Frontend ausgegeben werden.
Mit dem Shortcode-Generator kann man die AT-Shortcodes sehr einfach generieren lassen und diese anschließend in den Beitrag einfügen.
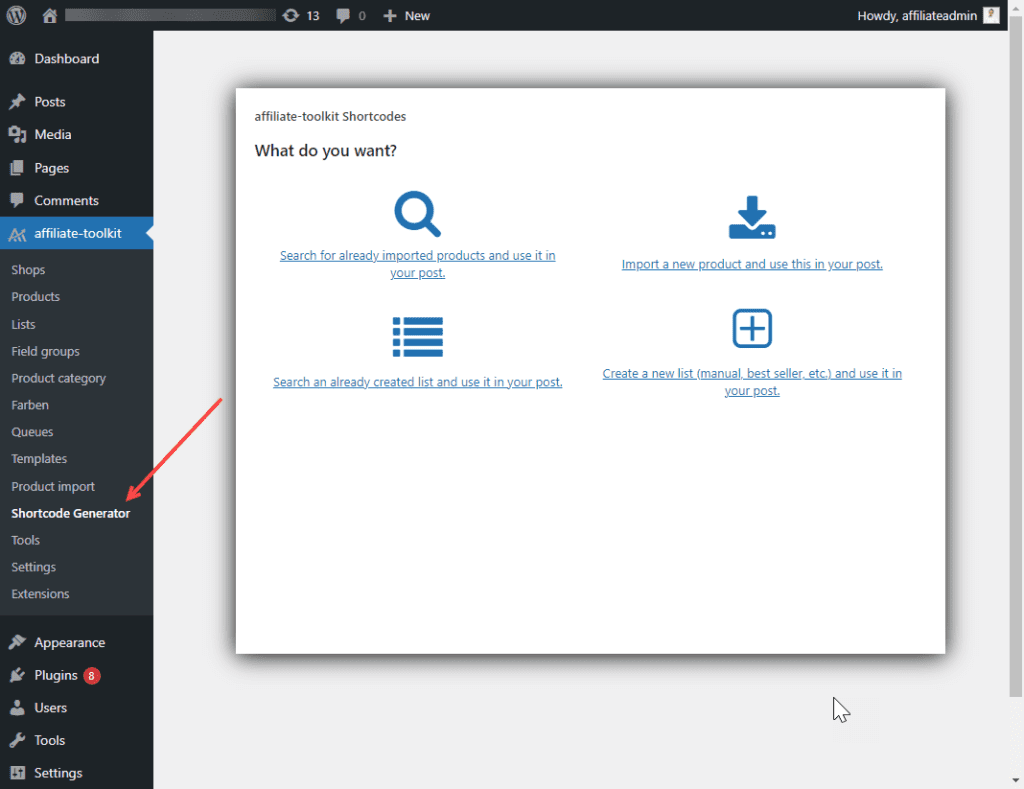
Den Generator findet man über das Menü unter affiliate-toolkit -> Shortcode Generator.

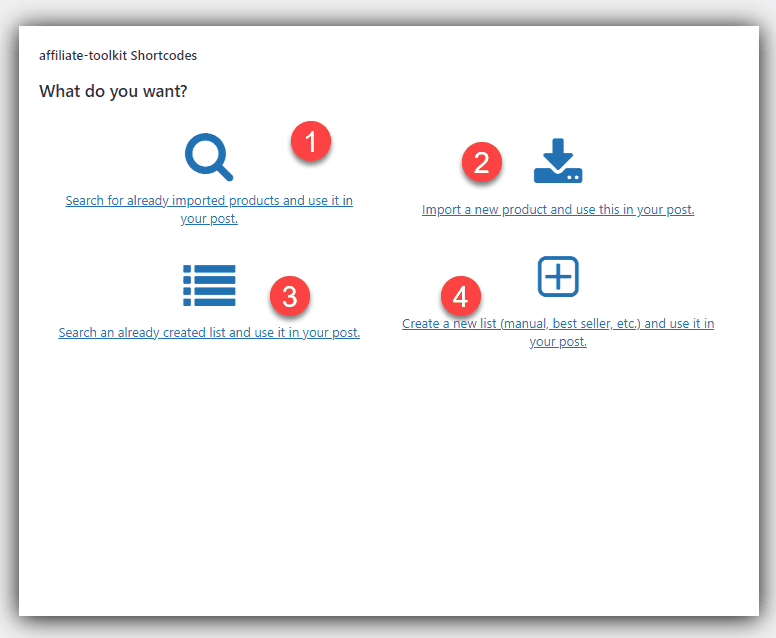
Je nach installierter Erweiterung hat man mehrere Optionen im Generator zur Verfügung.

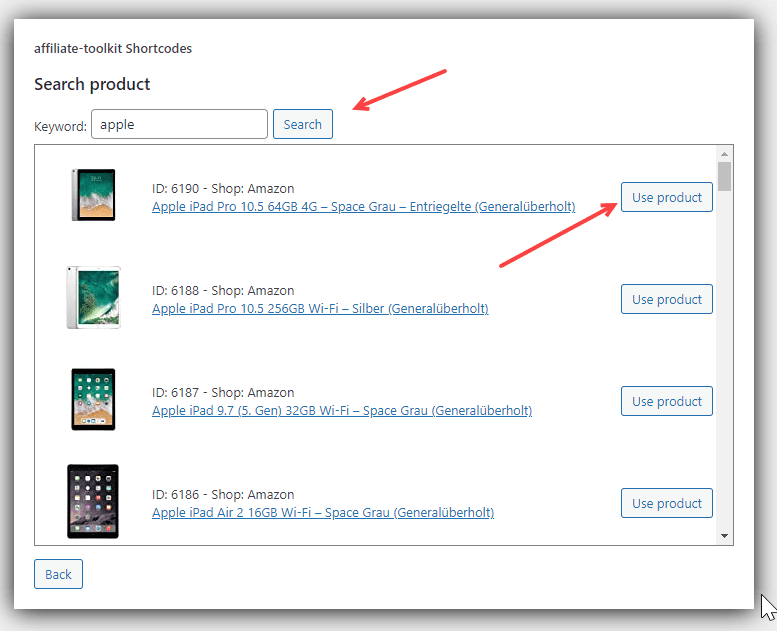
Geben Sie einen Suchbegriff in das Textfeld ein und klicken Sie auf "Suchen". Es werden nun alle Produkte in der internen Datenbank durchsucht. Mit dieser Funktionen können Sie keine neuen Produkte importieren.

Anschließend klickt man auf "Produkt verwenden". Man kommt nun auf die nächste Seite des Shortcode-Generators.
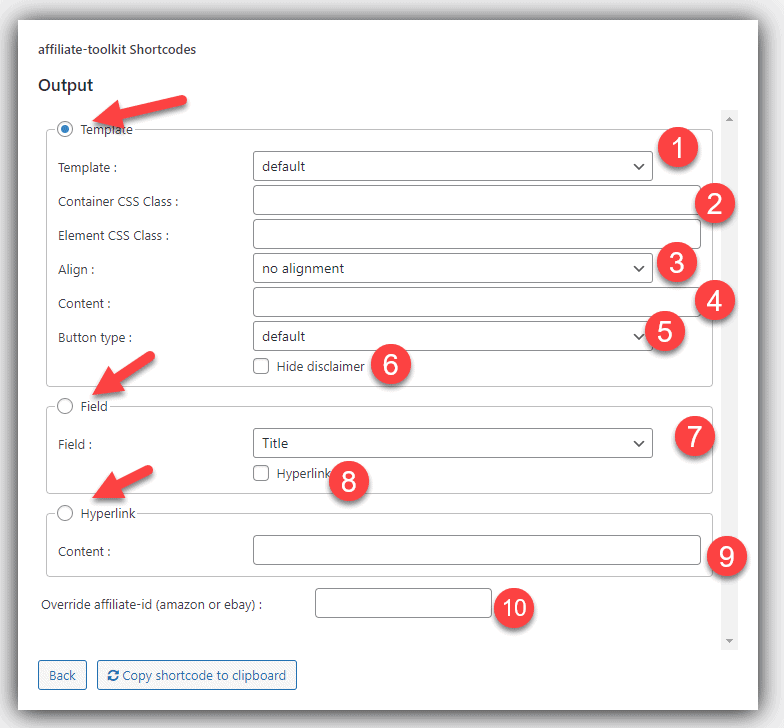
Hier gibt man nun an wie man das Produkt darstellen möchte. Wählen Sie zwischen Vorlage (Produktbox), Feld (nur Ausgabe eines Textes) oder Hyperlink (erzeugt einen Link).

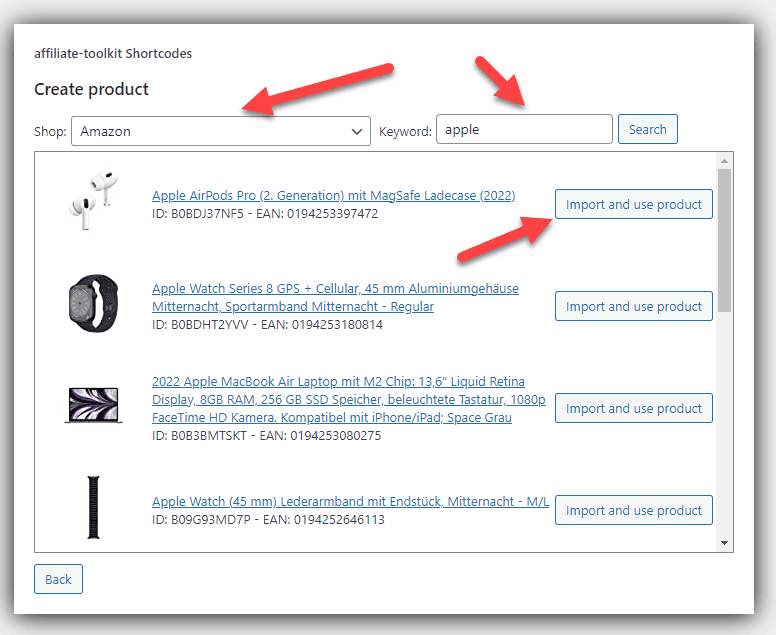
Um sich einen Schritt zu ersparen, gibt es direkt im Shortcode Generator eine Funktion zum Import von Produkten.

HIerfür wählen Sie den Shop aus, geben einen Suchbegriff ein und klicken anschließend auf "Suchen". Danach werden die erst 10 Suchergebnisse angezeigt. Hat man das gewünschte Produkt gefunden, klickt man auf "Produkt importieren und benutzen".
Man kommt anschließend wieder auf die Seite für die Ausgabe der Produkte.
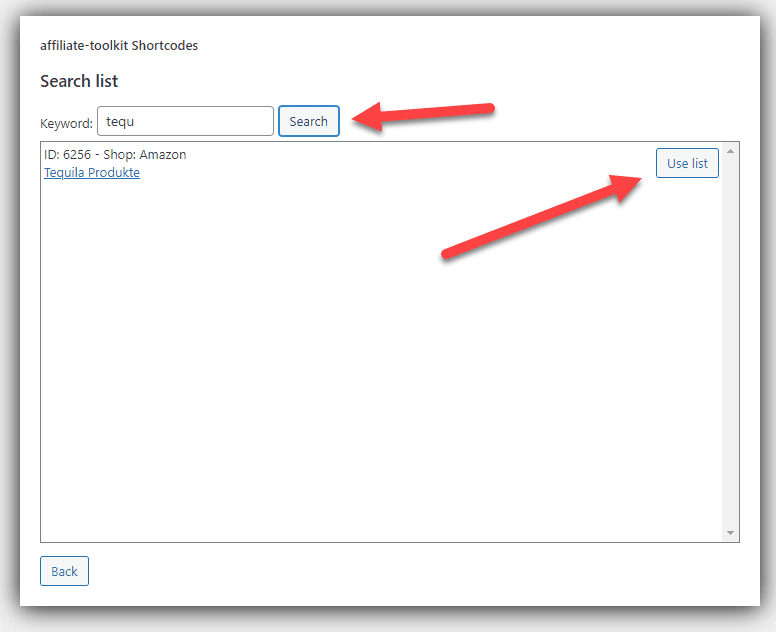
Geben Sie einen Suchbegriff in das Textfeld ein und klicken Sie auf "Suchen". Es werden nun alle Listen in der internen Datenbank durchsucht. Mit dieser Funktionen können Sie keine neuen Listen anlegen.

Anschließend klickt man auf "Liste verwenden". Man kommt nun auf die nächste Seite des Shortcode-Generators. Man kommt anschließend wieder auf die Seite für die Ausgabe der Listen.
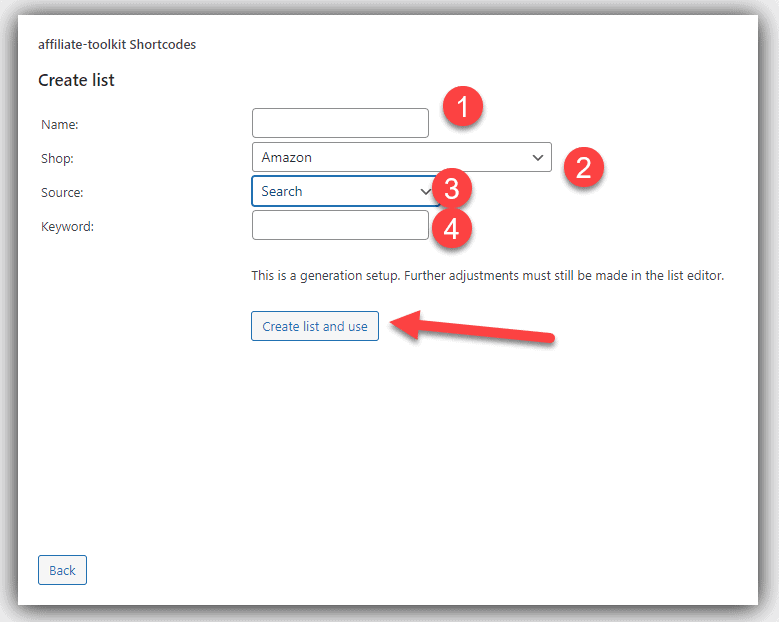
Auch Listen kann man direkt im Shortcode-Generator anlegen. Allerdings ist diese Funktion sehr eingeschränkt. Hier empfehlen wir die Standard-Funktionalität.

Man kommt anschließend wieder auf die Seite für die Ausgabe der Listen.
Falls Sie den Shortcode-Generator nicht verwenden möchten oder Funktionen verwenden möchtest, die nicht über den Shortcode-Generator verwendet werden können, finden Sie mehr Details dazu.
Hier finden Sie den Shortcode, um ein Produkt ausgeben zu können. Bei allen Attributen, die du nicht verwendest, wird der Standardwert verwendet.
[atkp_product id='<product-id>' ean='<ean>' asin='<asin>' template='box' elementcss='element-css' containercss='container-css' buttontype='notset' field='<fieldname>' link='no' hidedisclaimer='no' tracking_id='<affiliate-id>' offerstemplate='<offertemplateid' imagetemplate='<imagetemplateid' shopid='<shopid>']Eigener Inhalt[/atkp_product]| Attribute | Beschreibung |
| id | Produkt-ID oder Produkt-Titel als Filter |
| ean | Statt der Produkt-ID wird die EAN als Filter verwendet. |
| asin | Hierbei wird das Produkt via ASIN gesucht. Wenn das Produkt nicht gefunden wurde, wird es automatisch importiert (Parameter shopid muss hierfür befüllt sein). |
| template | Vorlagen-ID oder Vorlagen-Name (wenn Systemvorlage). |
| elementcss | Hier kann eine eigene CSS-Klassen für das Element übergeben werden. |
| containercss | Hier kann eine eigene CSS-Klassen für den Container übergeben werden. |
| buttontype | Steuert welcher Link verwendet werden soll (addtocart, link, product). |
| field | Gibt das Feld an, welches angezeigt werden soll. |
| link | Wenn Parameter gleich yes wird das Feld mit einem LInk umgeben. |
| hidedisclaimer | Haftungsausschluss nicht anzeigen (yes oder no). |
| tracking_id | Übersteuern der Affiliate-ID (nur Amazon). |
| offerstemplate | Mit diesem Attribut wird die Vorlage für die weiteren Angebote übersteuert. |
| imagetemplate | Mit diesem Attribut wird die Vorlage für die Bildergalerie übersteuert (noch nicht implementiert). |
| shopid | Die Shop-ID ist notwendig wenn man Produkte automatisch via ASIN importieren möchte. |
Sie können einfache Hyperlinks mit einem Shortcode ausgeben. Verwenden Sie dazu folgenden Shortcode:
[atkp_product id='<product-id>' link='yes']Eigener Inhalt[/atkp_product]Möchten Sie einzelne Werte eines Produktes in deinen Beitrag einfügen, eigenen sich die Produktfelder dafür.
[atkp_product id='<product-id>' field='title'][/atkp_product]„Field“ ist der Name des Feldes bzw. des Platzhalters (wie du ihn aus den Vorlagen kennst).
Falls Sie das Feld auch gleich verknüpfen möchten, reicht folgendes Attribut:
[atkp_product id='<product-id>' field='title' link='yes'][/atkp_product]Hier finden Sie den Shortcode, um eine Liste ausgeben zu können. Bei allen Attributen, welchen SIe nicht angeben, wird der Standardwert verwendet.
[atkp_list id='<list-id>' template='wide' elementcss='<element-css>' containercss='<container-css>' buttontype='notset' limit='10' randomsort='no' hidedisclaimer='no' tracking_id='' product_ids='<product-id,product-id>' offerstemplate='<offertemplateid' imagetemplate='<imagetemplateid' parseparams='no' itemsperpage='' filter='' keyword='' shopid='']Ihr Inhalt[/atkp_list]| Attribute | Beschreibung |
| id | Listen-ID oder Listen-Titel als Filter |
| template | Vorlagen-ID oder Vorlagen-Name (wenn Systemvorlage). |
| elementcss | Hier kann eine eigene CSS-Klassen für das Element übergeben werden. |
| containercss | Hier kann eine eigene CSS-Klassen für den Container übergeben werden. |
| buttontype | Steuert welcher Link verwendet werden soll (addtocart, link, product). |
| limit | Übergibt ein Limit. Default wird aus den Einstellungen übernommen und beträgt 10 Einträge. |
| randomsort | Sortiert die Liste willkürlich. |
| hidedisclaimer | Haftungsausschluss nicht anzeigen (yes oder no). |
| tracking_id | Übersteuern der Affiliate-ID (nur Amazon). |
| product_ids | HIer können mehrere Produkt-IDs angegeben werden. Diese Produkte werden dann als Liste ausgegeben. |
| offerstemplate | Mit diesem Attribut wird die Vorlage für die weiteren Angebote übersteuert. |
| imagetemplate | Mit diesem Attribut wird die Vorlage für die Bildergalerie übersteuert (noch nicht implementiert). |
| parseparams | Mit der Aktivierung dieser Option können Parameter als GET und POST übergeben werden. Die Liste parst dann die Parameter und filtert die Produkte. |
| itemsperpage | Aktiviert das interne Paging der Produktliste. |
| filter | Hiermit kann ein Filter für die Produkte mitgegeben werden. Dieser filter wird wie ein URL-Parameter mitgegeben: feld=wert&feld2=wert2 |
| keyword | Mit diesem Suchbegriff wird eine Liste geladen und wenn diese nicht vorhanden ist, wird diese automatisch als "Suchliste" angelegt. Shop-ID ist dafür erforderlich. |
| shopid | Die Shop-ID ist notwendig wenn man Listen automatisch via Suchbegriff anlegen möchte. |
Hiermit kann man eine Liste ausgeben ohne eine Liste vorher anlegen zu müssen.
[atkp_list product_ids='<product-id>,<product-id>,<product-id>'][/atkp_list]Es gibt einen generellen Shortcode für Listen und Produkte. Dies ist z.b. ideal für Redakteure welche keinen Unterschied zwischen Listen und Produkte erkennen.
[atkp_list id='<product-id>, <product-id>,<list-id>' template='wide' elementcss='<element-css>' containercss='<container-css>' limit='10' randomsort='no' hidedisclaimer='no' tracking_id=''][/atkp_list]| Attribute | Beschreibung |
| id | Product-ID, Produkt-Titel, Listen-ID oder Listen-Titel als Filter. Diese können beliebig gemischt werden. |
| template | Vorlagen-ID oder Vorlagen-Name (wenn Systemvorlage). |
| elementcss | Hier kann eine eigene CSS-Klassen für das Element übergeben werden. |
| containercss | Hier kann eine eigene CSS-Klassen für den Container übergeben werden. |
| limit | Übergibt ein Limit. Default wird aus den Einstellungen übernommen und beträgt 10 Einträge. |
| randomsort | Sortiert die Liste willkürlich. |
| hidedisclaimer | Haftungsausschluss nicht anzeigen (yes oder no). |
| tracking_id | Übersteuern der Affiliate-ID (nur Amazon). |
Sie sehen gerade einen Platzhalterinhalt von Facebook. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von hCaptcha laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie müssen den Inhalt von Turnstile laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von Instagram. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen