Shortcodes can be used to output product boxes and all necessary functions in the frontend.
With the shortcode generator, you can have the AT shortcodes generated very easily and then insert them into the post.
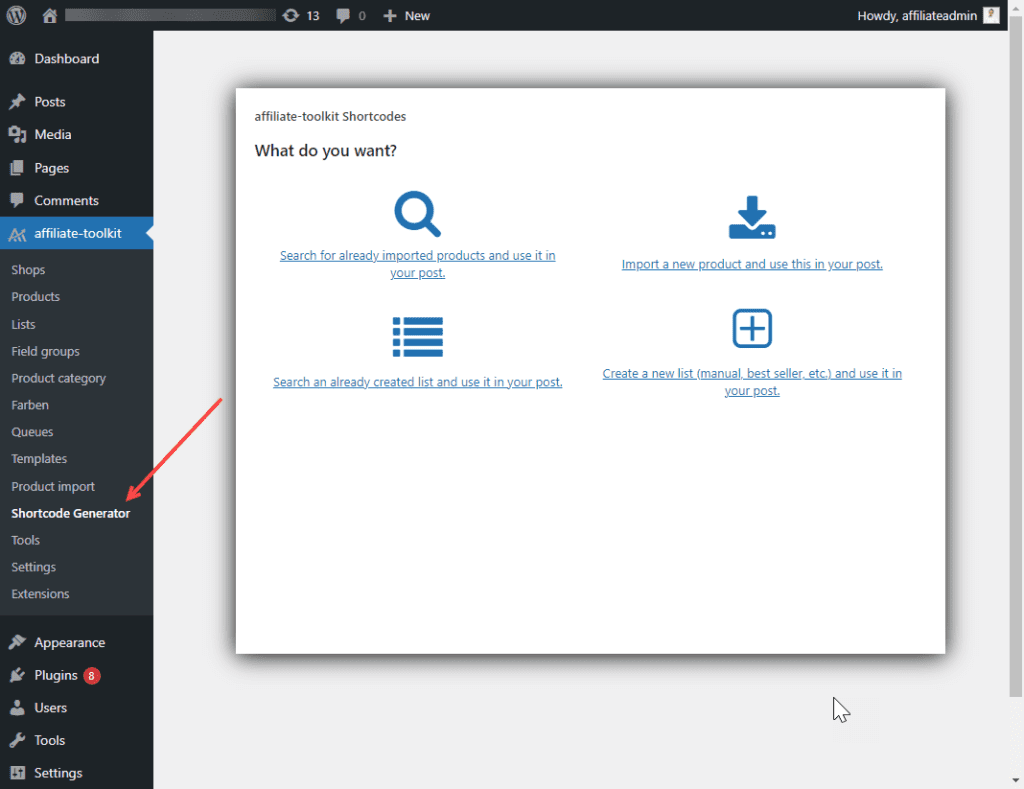
The generator can be found via the menu under affiliate-toolkit -> Shortcode Generator.

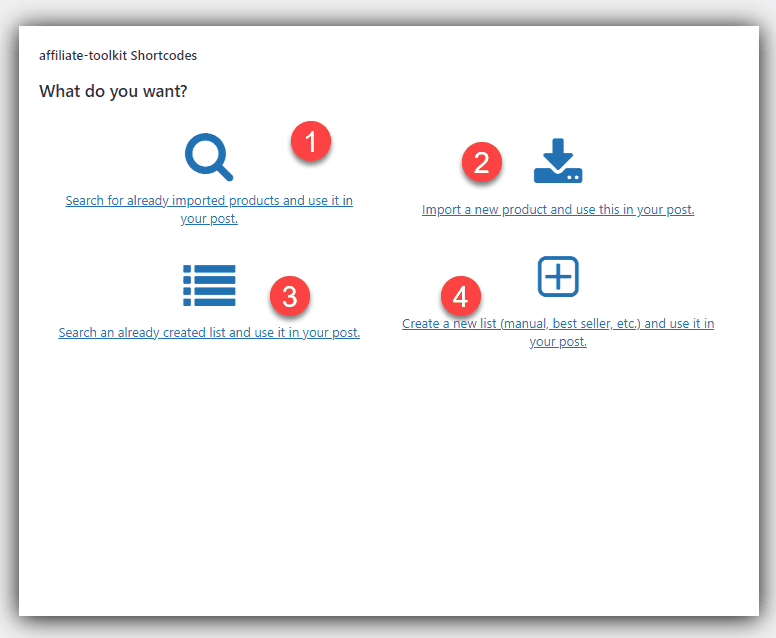
Depending on the installed extension, one has several options available in the generator.

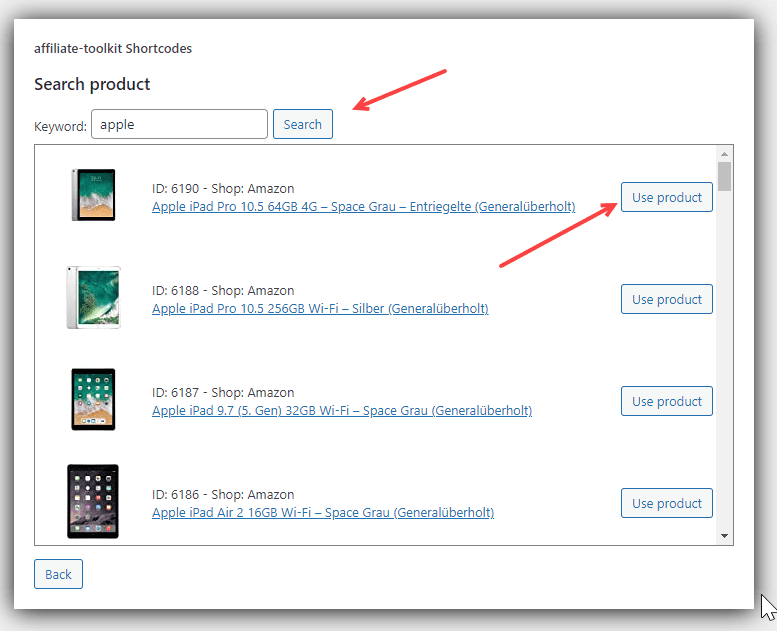
Enter a search term in the text field and click "Search". All products in the internal database are now searched. With this functions you can not import new products.

Then click on "Use product". You will now be taken to the next page of the shortcode generator.
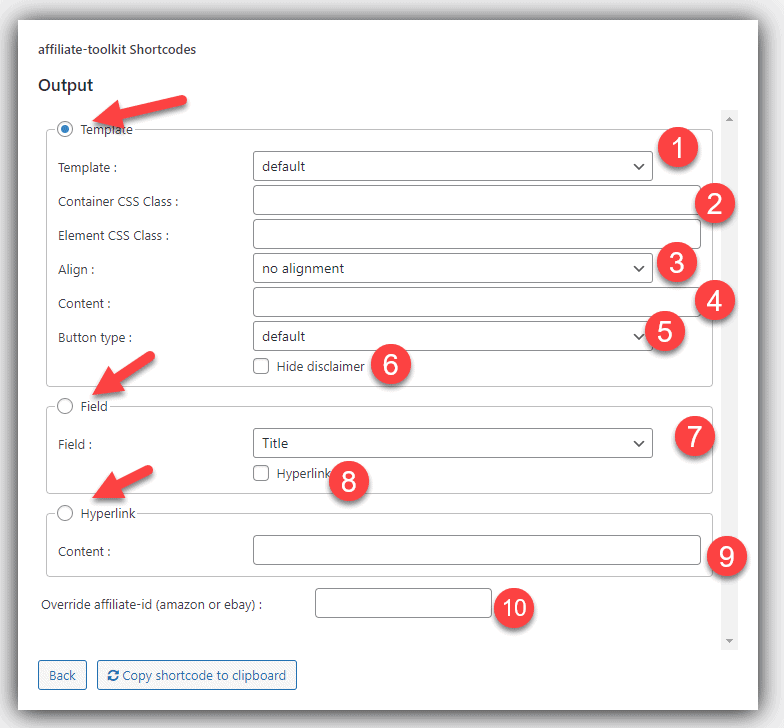
Here you can specify how you want to display the product. Choose between template (product box), field (output a text only) or hyperlink (creates a link).

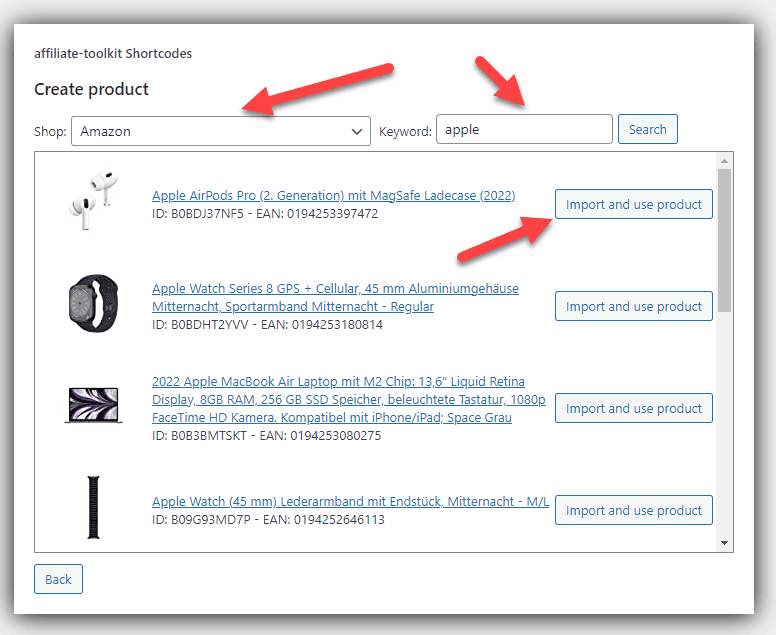
To save yourself a step, there is a function for importing products directly in the shortcode generator.

To do this, select the Shop, enter a search term and then click on "Search". After that, the first 10 search results are displayed. Once you have found the desired product, click on "Import and use product".
You will then return to the product output page.
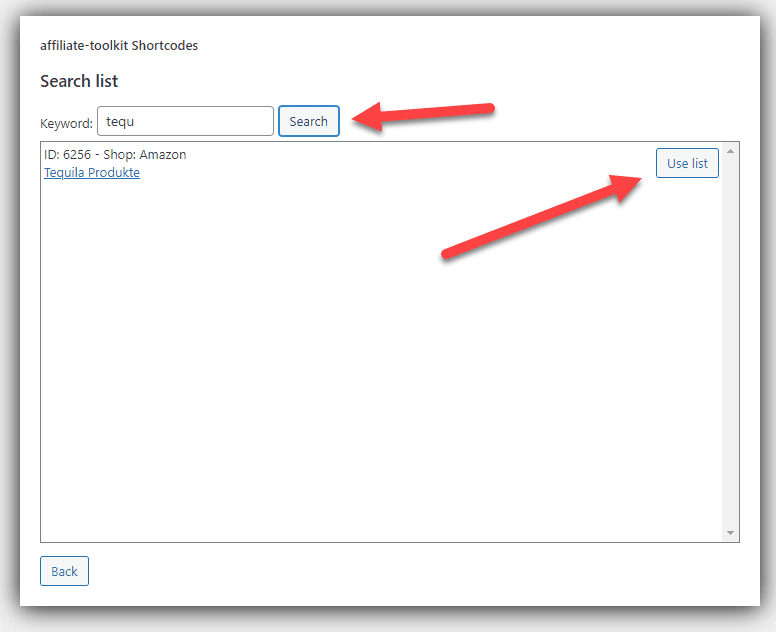
Geben Sie einen Suchbegriff in das Textfeld ein und klicken Sie auf "Suchen". All lists in the internal database are now searched. You cannot create new lists with this functions.

Then click on "Use list". You will now be taken to the next page of the shortcode generator. You will then be returned to the list output page.
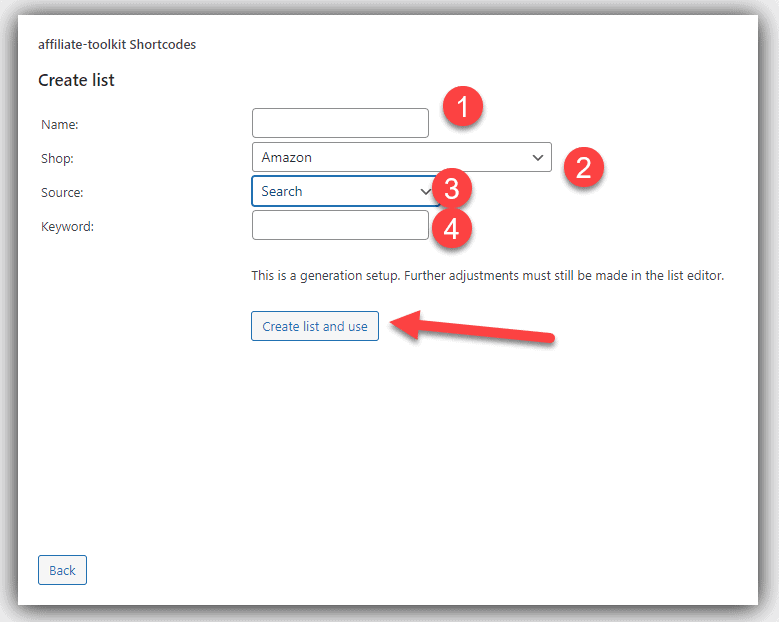
You can also create lists directly in the shortcode generator. However, this function is very limited. Here we recommend the standard functionality.

You will then return to the list output page.
If you do not want to use the shortcode generator or want to use functions that cannot be used via the shortcode generator, see more details.
Here you can find the shortcode to spend a product. For all attributes that you do not use, the default value is used.
[atkp_product id='<product-id>' ean='<ean>' asin='<asin>' template='box' elementcss='element-css' containercss='container-css' buttontype='notset' field='<fieldname>' link='no' hidedisclaimer='no' tracking_id='<affiliate-id>' offerstemplate='<offertemplateid' imagetemplate='<imagetemplateid' shopid='<shopid>']Eigener Inhalt[/atkp_product]| Attribut | Description |
| id | Product ID or product title as filter |
| ean | Instead of the product ID, the EAN is used as a filter. |
| asin | The product is searched for via ASIN. If the product was not found, it will be imported automatically (parameter shopid must be filled for this). |
| template | Template ID or template name (if system template). |
| elementcss | Here you can pass your own CSS classes for the element. |
| containercss | Here you can pass your own CSS classes for the container. |
| buttontype | Controls which link to use (addtocart, link, product). |
| field | Specifies the field to be displayed. |
| link | If parameter is equal to yes the field will be surrounded with an LInk. |
| hidedisclaimer | Do not show disclaimer (yes or no). |
| tracking_id | Override the affiliate ID (Amazon only). |
| offerstemplate | This attribute overrides the template for the other offers. |
| imagetemplate | This attribute overrides the template for the image gallery (not implemented yet). |
| shopid | The Shop ID is necessary if you want to import products automatically via ASIN. |
You can output simple hyperlinks with a shortcode. To do this, use the following shortcode:
[atkp_product id='<product-id>' link='yes']Eigener Inhalt[/atkp_product]If you want to insert individual values of a product into your post, the product fields are suitable for this.
[atkp_product id='<product-id>' field='title'][/atkp_product]"Field" is the name of the field or placeholder (as you know it from the templates).
If you want to link the field at the same time, the following attribute is sufficient:
[atkp_product id='<product-id>' field='title' link='yes'][/atkp_product]Here you can find the shortcode to output a list. For all attributes that you do not specify, the default value is used.
[atkp_list id='<list-id>' template='wide' elementcss='<element-css>' containercss='<container-css>' buttontype='notset' limit='10' randomsort='no' hidedisclaimer='no' tracking_id='' product_ids='<product-id,product-id>' offerstemplate='<offertemplateid' imagetemplate='<imagetemplateid' parseparams='no' itemsperpage='' filter='' keyword='' shopid='']Ihr Inhalt[/atkp_list]| Attribut | Description |
| id | List ID or list title as filter |
| template | Template ID or template name (if system template). |
| elementcss | Here you can pass your own CSS classes for the element. |
| containercss | Here you can pass your own CSS classes for the container. |
| buttontype | Controls which link to use (addtocart, link, product). |
| limit | Passes a limit. Default is taken from the settings and is 10 entries. |
| randomsort | Sorts the list arbitrarily. |
| hidedisclaimer | Do not show disclaimer (yes or no). |
| tracking_id | Override the affiliate ID (Amazon only). |
| produkt_ids | HIer multiple product IDs can be specified. These products are then output as a list. |
| offerstemplate | This attribute overrides the template for the other offers. |
| imagetemplate | This attribute overrides the template for the image gallery (not implemented yet). |
| parseparams | With this option enabled, parameters can be passed as GET and POST. The list then parses the parameters and filters the products. |
| itemsperpage | Activates the internal paging of the product list. |
| filter | Herewith a filter for the products can be given. This filter is passed like a URL parameter: field=value&field2=value2 |
| keyword | This search term is used to load a list and if it does not exist, it is automatically created as a "search list". Shop ID is required for this. |
| shopid | The Shop-ID is necessary if you want to create lists automatically via search term. |
This allows you to output a list without having to create a list first.
[atkp_list product_ids='<product-id>,<product-id>,<product-id>'][/atkp_list]There is a general shortcode for lists and products. This is ideal for editors who do not recognize the difference between lists and products.
[atkp_list id='<product-id>, <product-id>,<list-id>' template='wide' elementcss='<element-css>' containercss='<container-css>' limit='10' randomsort='no' hidedisclaimer='no' tracking_id=''][/atkp_list]| Attribut | Description |
| id | Product ID, Product Title, List ID or List Title as filter. These can be mixed as desired. |
| template | Template ID or template name (if system template). |
| elementcss | Here you can pass your own CSS classes for the element. |
| containercss | Here you can pass your own CSS classes for the container. |
| limit | Passes a limit. Default is taken from the settings and is 10 entries. |
| randomsort | Sorts the list arbitrarily. |
| hidedisclaimer | Do not show disclaimer (yes or no). |
| tracking_id | Override the affiliate ID (Amazon only). |