Mit den benutzerdefinierten Feldern können Sie Ihre Produktdaten erweitern ohne auf eine kostenpflichtige Erweiterung wie ACF oder Metabox zurückgreifen zu können. Unsere Erweiterung ist allerdings etwas einfacher und direkt auf Produktdaten zugeschnitten.
Dieses Feature is als Erweiterung abgebildet und kann unter Add-Ons heruntergeladen werden.

Anschließend können Sie die ZIP-Datei direkt bei WordPress als Plugin hochladen und installieren. Vergessen Sie nicht, die Erweiterung unter Lizenzen zu aktivieren.
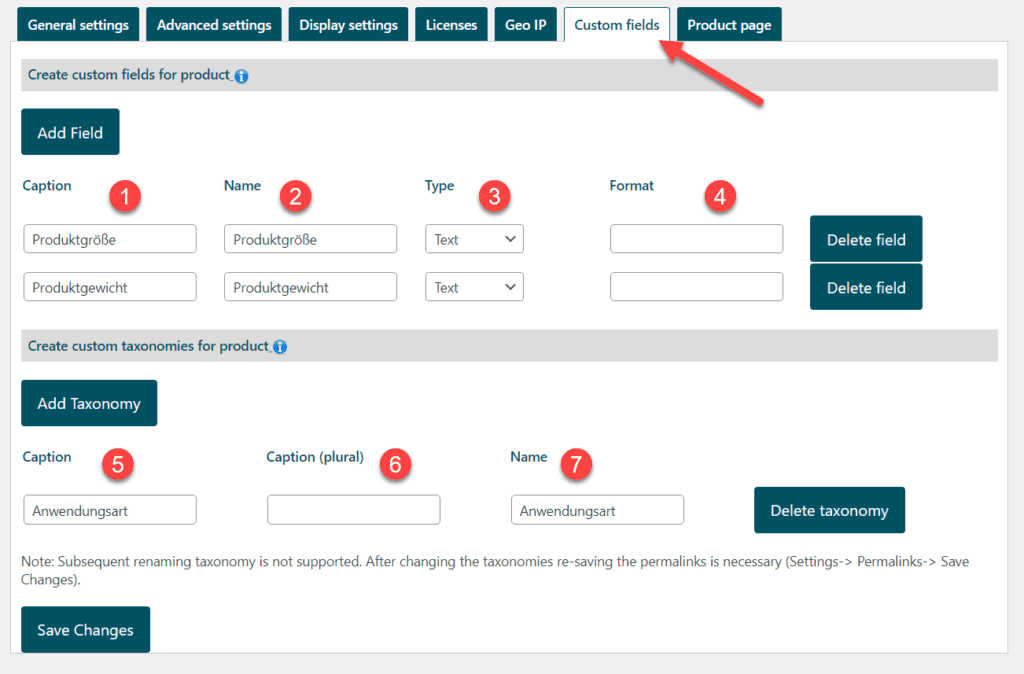
Die globalen benutzerdefinierten Felder eigenen sich am Besten für Felder welche bei jedem Produkt verfügbar sein sollen. Unabhängig von der Produktart.
Wenn man zum Beispiel einen Werkzeugvergleich erstellt, würde man hier die Abmessungen der Packungsgröße und das Produktgewicht hinterlegen.

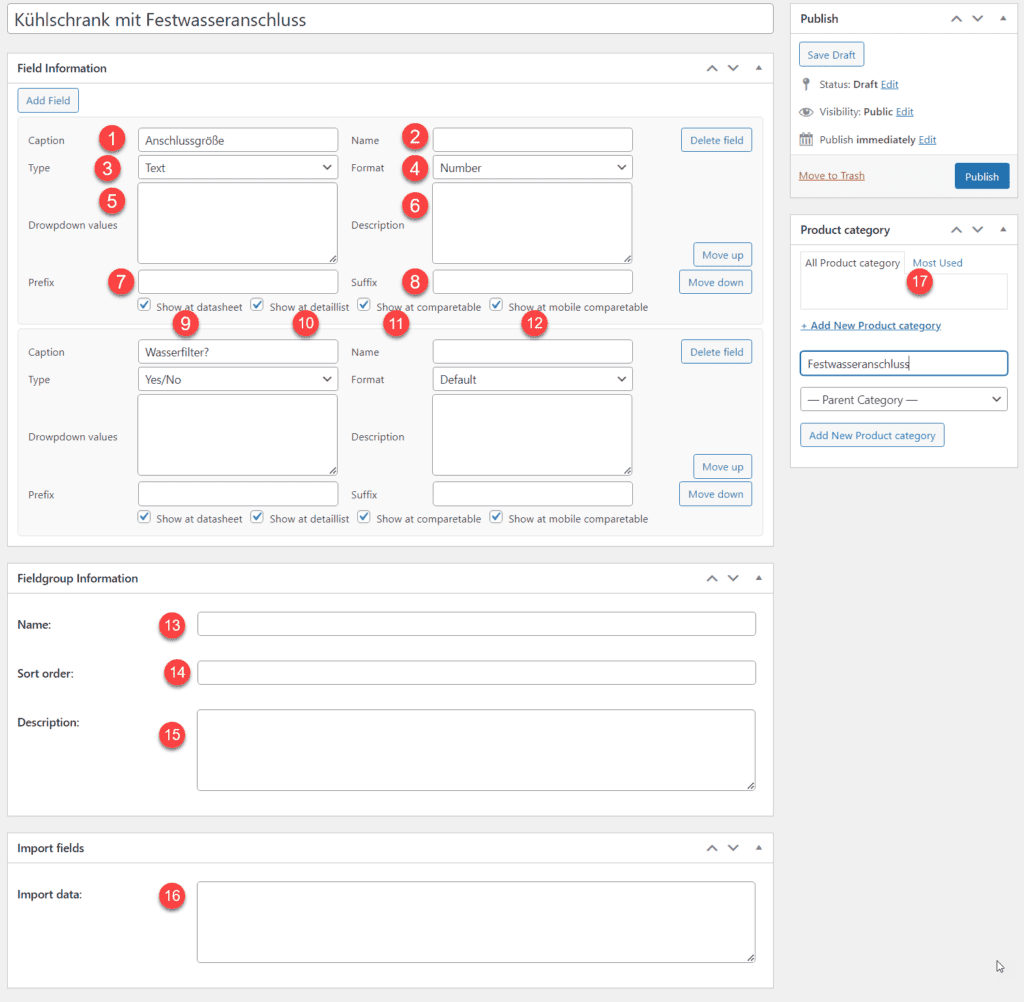
Diese Bezeichnung kann frei gewählt werden und wird in einigen Fällen auch im Frontend angezeigt.
Der Name wird als Platzhalter in den Vorlagen verwendet (mit „customfield_“ als Prefix). Dieser Name wird intern validiert und ggf. korrigiert falls ungültige Zeichen enthalten sind.
Bleibt das Feld bei der Eingabe leer, wird eine eindeutige Nummer in das Feld eingefügt. Wir empfehlen einen eigenen eindeutigen Namen zu vergeben. Bitte nicht im Nachhinein ändern.
Mit dem Feldtyp können Sie bestimmen welches Feld im Backend angezeigt wird. Auch im Frontend ist die Anzeige teilweise davon abhängig.
Abhängig vom Typ können hier noch "Optionen" mitgegeben werden. Diese Optionen sind hier verfügbar:
Diese Bezeichnung kann frei gewählt werden und wird in einigen Fällen auch im Frontend angezeigt. Bei Taxonomien handelt es sich um Auswahlfelder ähnlich der Kategorie im Beitrag. Diese werden dann beim Produkt angezeigt und können angehakt werden. Auch Mehrfachauswahl ist möglich.
Die Bezeichnung für plural kann frei gewählt werden. Sie wird aktuell nur im Backend für die Anzeige genutzt.
Der Name wird als Platzhalter in den Vorlagen verwendet (mit „customtaxonomy_“ als Prefix). Dieser Name wird intern validiert und ggf. korrigiert falls ungültige Zeichen enthalten sind.
Bleibt das Feld bei der Eingabe leer, wird eine eindeutige Nummer in das Feld eingefügt. Wir empfehlen einen eigenen eindeutigen Namen zu vergeben. Bitte nicht im Nachhinein ändern.
Feldgruppen werden je Produktkategorie angelegt. Wenn man einen Werkzeugvergleich hat, legt man eine Feldgruppe "Hobelmaschine", "Akkuschrauber" oder "Bohrmaschine" an und hinterlegt dort nur jeweils die Felder welche für die jeweilige Produktkategorie relevant sind. Die Feldgruppe ordnet man anschließend einer Produktkategorie zu. Jedes Produkt das in dieser Produktkategorie ist, bekommt diese Felder angezeigt.
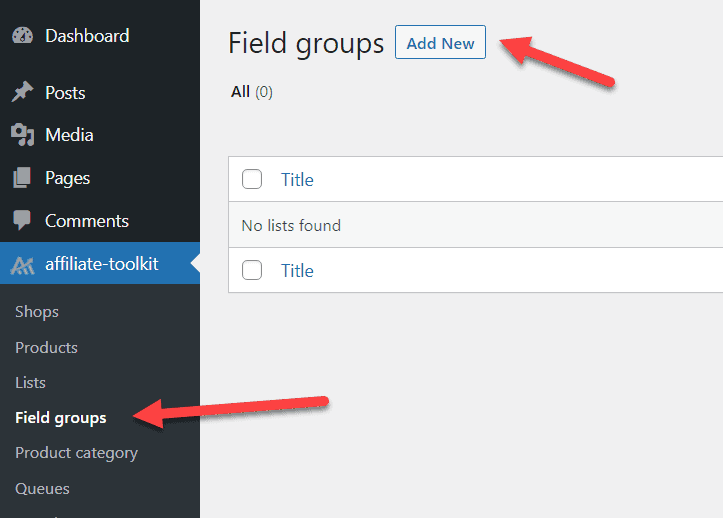
Eine Feldgruppe wird über das WordPress-Menu erstellt.

Im Anschluss kann man die Felder in der Feldgruppe erstellen.

Diese Bezeichnung kann frei gewählt werden und wird in einigen Fällen auch im Frontend angezeigt.
Der Name wird als Platzhalter in den Vorlagen verwendet (mit „cf_“ als Prefix). Dieser Name wird intern validiert und ggf. korrigiert falls ungültige Zeichen enthalten sind.
Bleibt das Feld bei der Eingabe leer, wird eine eindeutige Nummer in das Feld eingefügt. Wir empfehlen einen eigenen eindeutigen Namen zu vergeben. Bitte nicht im Nachhinein ändern.
Mit dem Feldtyp können Sie bestimmen welches Feld im Backend angezeigt wird. Auch im Frontend ist die Anzeige teilweise davon abhängig.
Abhängig vom Typ können hier noch "Optionen" mitgegeben werden. Diese Optionen sind hier verfügbar:
Wird „Auswahlfeld“ beim Feldtyp gewählt, müssen hier die gültigen Werte eingetragen werden.
Diese Beschreibung wird bei der Vergleichstabelle als Tooltip über dem Vergleichswert angezeigt.
Um bei Zahlenwerte auf Vergleichswerte zu kommen, schaltet man das Format auf „Nummer“ und trägt anschließend beim Prefix oder Suffix die Maßeinheit ein. So wird die Zahl richtig formatiert ausgegeben und gleichzeitig kann man danach filtern.
Zum Beispiel: Ein Feld "Höhe" hat "cm" als Suffix. Im Feld beim Produkt trägt man "100" als Wert ein. Angezeigt wird es als "100 cm". Würd eman hier das Feld Prefix nutzen, wäre die Ausgabe "cm 100".
Um bei Zahlenwerte auf Vergleichswerte zu kommen, schaltet man das Format auf „Nummer“ und trägt anschließend beim Prefix oder Suffix die Maßeinheit ein. So wird die Zahl richtig formatiert ausgegeben und gleichzeitig kann man danach filtern.
Wird hier ein Haken gesetzt, wird der Vergleichswert beim „Datenblatt (automatisch)“ angezeigt.
Wird hier ein Haken gesetzt, wird der Vergleichwert bei der „Detailliste (automatisch)“ angezeigt.
Wird hier der Haken gesetzt, wird der Vergleichwert in der „Vergleichstabelle (automatisch)“ angezeigt.
Wie bei der Vergleichstabelle (nur mobile).
Dieser Name wird im Backend bei den Feldern im Produkt angezeigt.
Diese Reihenfolge wird beim Auflisten der Felder (aus unterschiedlichen Feldgruppen) berücksichtigt.
Stellt ein internes Info-Feld dar. Wird derzeit nicht angezeigt.
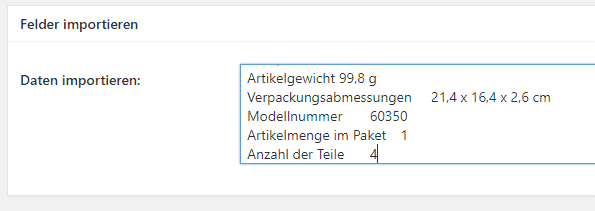
Über das Textfeld „Daten importieren“ können Felder automatisch angelegt werden. Dies kann entweder über eine HTML-Table (copy + paste) erfolgen oder über eine Produktseiten-URL von billiger.de.
In beiden fällen wird die HTML-Table erkannt und die Felder automatisch dafür angelegt. Über das Produkt können die Werte selbst in die Felder importiert werden.
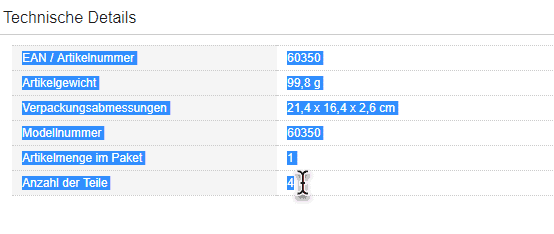
Markieren Sie dafür einfach ide HTML-Tabelle:

Copy & Paste

Anschließend "Speichern" Sie die Feldgruppe. Sofern die Tabelle erkannt wurde, können Sie nun Felder sehen.
Das gleiche Feld gibt es auch beim Produkt. Hier können Sie die exakt gleiche Tabelle markieren und per Copy & Paste einfügen. Sofern die Felder erkannt werden, wird hier dann der entsprechende Wert im Feld des Produktes hinterlegt.
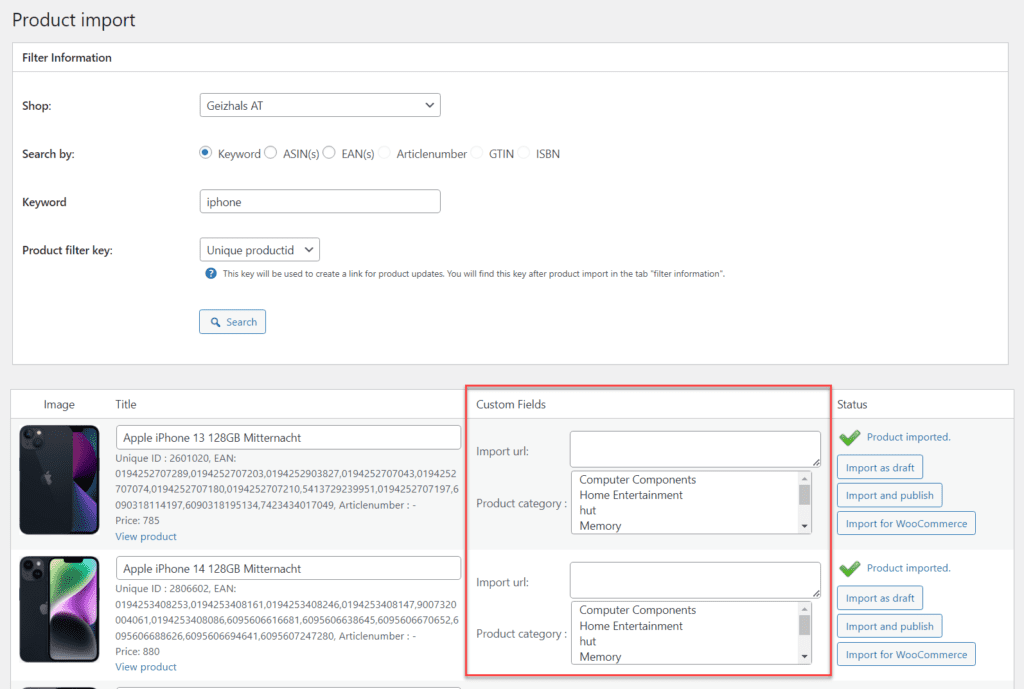
Mit dieser Erweiterung aktivieren Sie auch die Felder in der Produkt-Import Maske für die Zuordnung direkt beim Import eines Produktes.

Wenn Sie die Vergleichstabellen nutzen, können Sie mit den Feldgruppen automatisch Felder in Ihrem Vergleich anzeigen lassen.
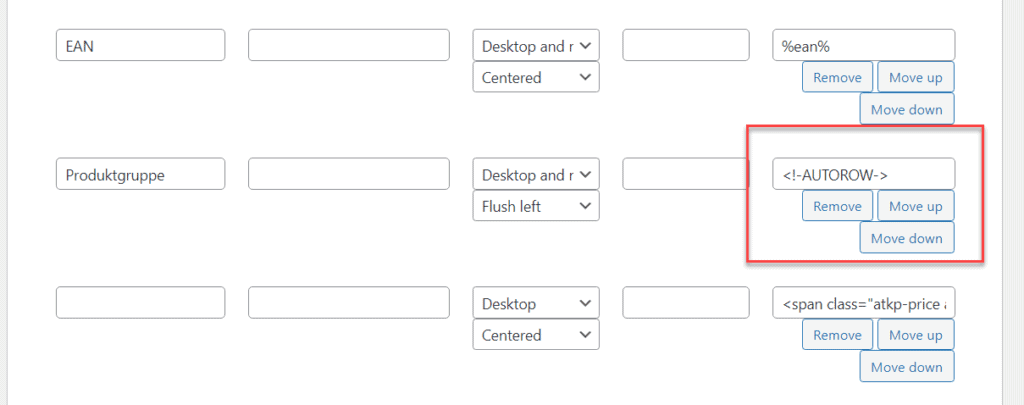
Fügen Sie hierzug einfach diesen Code in einer Zeile der Vergleichstabelle. An dieser Stelle werden dann alle Felder aus den Feldgruppen automatisch dargestellt.
<!-AUTOROW->In unserem Beispiel sieht es so aus: