Produktseiten sind ideal wenn man auf seiner Seite auch noch pro Produkt eine eigene Seite haben möchte. Hier kann man dann zentral Preisvergleiche, Produktdetails oder Preisverläufe anzeigen. Außerdem kann man normalerweise viele Longtail-Keywords mit Produktseiten abgreifen.
Dieses Feature ist als Add-On verfügbar und kann in den Erweiterungen gefunden werden. Laden Sie das die Erweiterung herunter und installieren Sie es anschließen als WordPress-Plugin bei Ihnen im Backend.

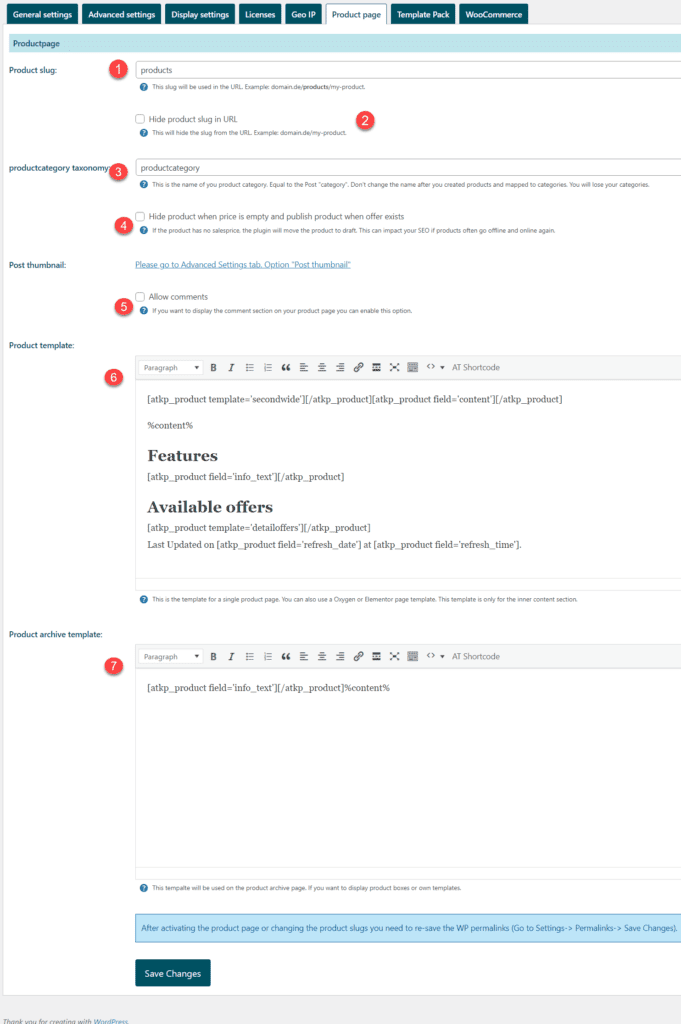
Sobald Sie die Erweiterung in WordPress installiert und aktiviert haben, finden Sie unter Einstellungen ->Produktseite einen neuen Tab.
Beachten Sie bitte, das der Produktstatus "Entwurf" und "veröffentlicht" in diesem Fall relevant werden. Ist ein Produkt veröffentlicht, ist es im Frontend erreichbar.
Im folgenden gehen wir auf die Einstellungen einer Produktseite näher ein.

Mit der Aktivierung unserer Erweiterung sind die Produktseiten öffentlich erreichbar. Prüfen Sie daher direkt nach der Aktivierung ob die Einstellung für Ihren Anwendungsbereich korrekt sind.
Dabei handelt es sich um den Slug welchen Sie später in der URL Ihrer Produktseite finden. Beispiel: https://my-website.de/products/product-abc-12
Achten Sie bei der Eingabe darauf das dieser Name nicht mit einem anderen kollidiert.
Mit dieser Option können Sie den Slug ausblenden. Das heißt, Sie sehen dann die URL in folgendem Format: https://my-website.de/product-abc-12
Hiermit kann der Slug einer Produktkategorie angepasst werden.
Falls Sie bereits Produkte einer Kategorie zugeordnet haben, dürfen Sie diese Bezeichnung nicht ändern.
Aktivieren Sie diese Option und die Produktseite wird automatisch nicht veröffentlicht, wenn kein Preis vorhanden ist. Wir empfehlen diese Option nicht, da es negative Auswirkung auf Ihr SEO haben kann.
Erlaube Kommentare auf den Produktseiten. Bei bereits angelegten Produkten werden die Kommentare im nachhinein nicht aktiviert.
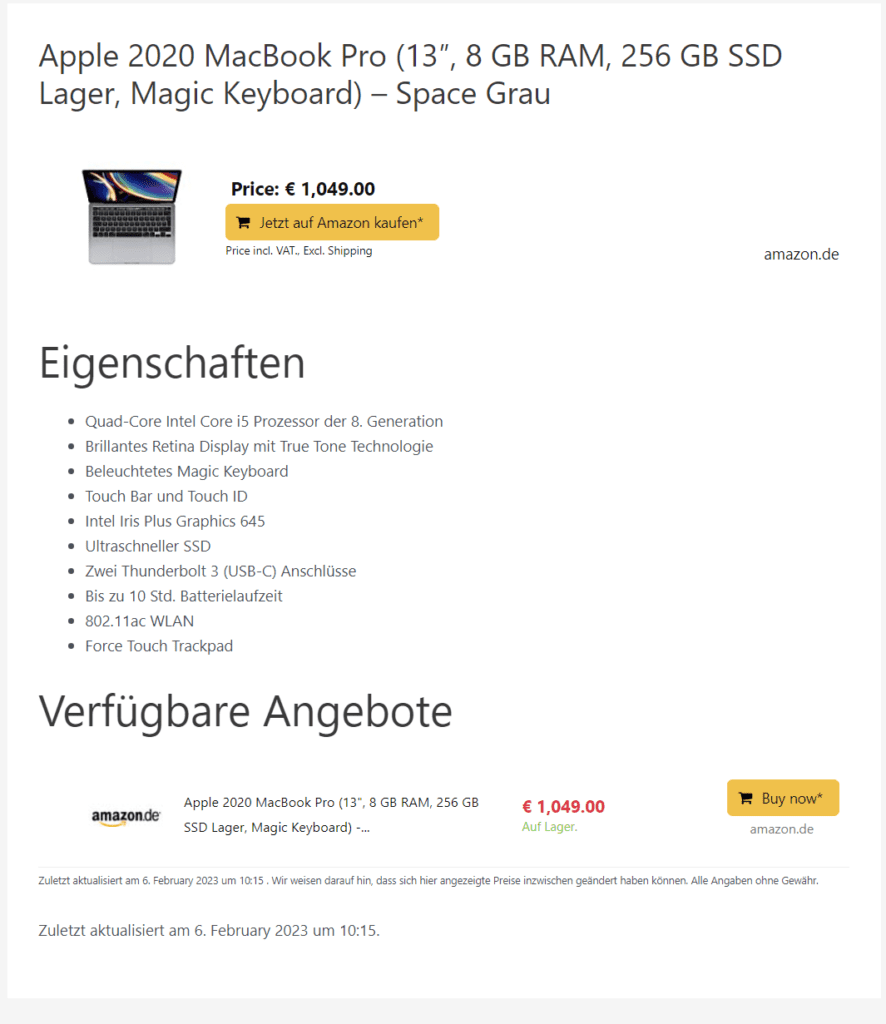
Die Produktvorlage spiegelt die komplette Produktseite eines Produktes im Frontend wieder. Hier können beliebige Shortcodes oder Texte verwendet werden. Änderungen hier haben direkte Auswirkung auf die Anzeige. Der Platzhalter %content% ist nur notwendig falls Sie Inhalt in das Standard-"Inhaltsfeld" eines Produktes gegeben haben.

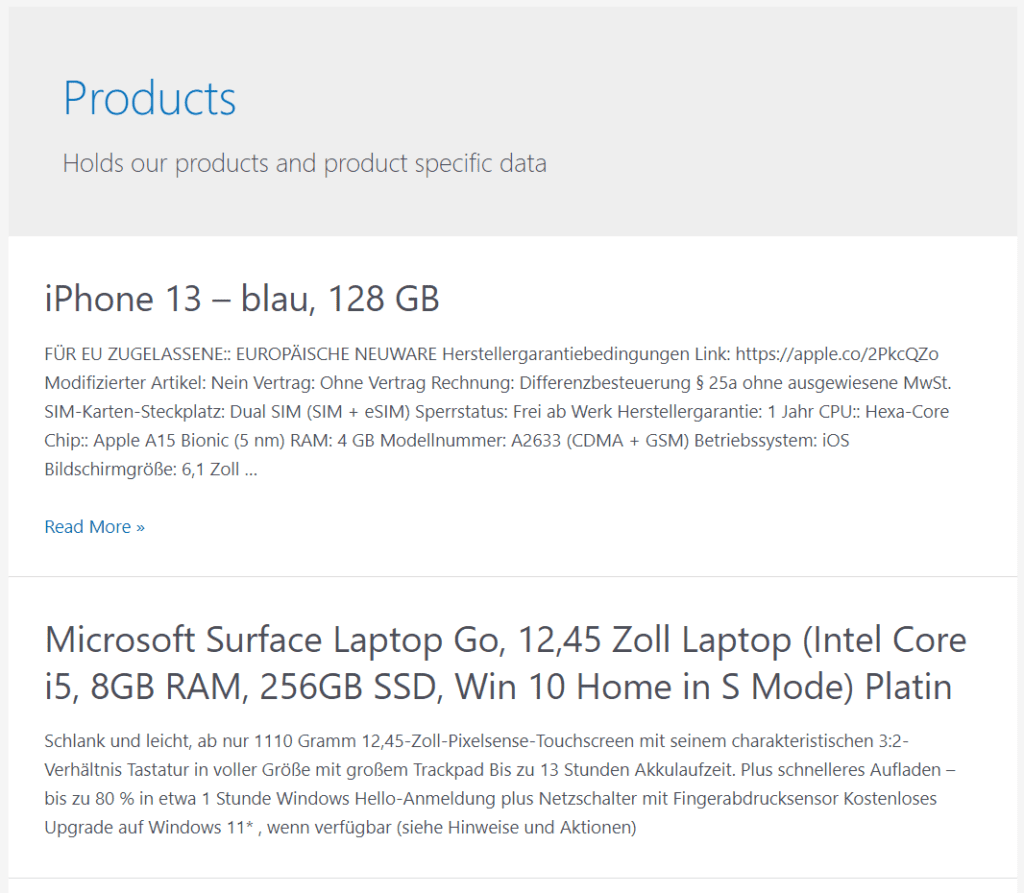
Die Produktarchiv-Vorlage wird für die Auflistungen in Archiven oder Taxonomien verwendet.

Beispiel: https://demo.affiliate-toolkit.com/produkte/
Sofern die der Produktslug oder der Produktkategorie-Slug geändert werden, ist das erneute speichern der Permalinks erforderlich.
Bei der Produktvorlage und der Produktarchiv-Vorlage handelt es sich nur um die Standard-Design-Elemente von WordPress. Sie können für das Design Ihrer Produktseite auch einen PageBuilder nutzen.
Wir nutzen in der Agentur gerne OxygenBuilder, Bricks oder Elementor. Für alle gibt es die Möglichkeit eine Seite für einen Custom Post Type zu erstellen.