Product pages are ideal if you want to have a separate page for each product on your site. Here you can then centrally display price comparisons, product details or price histories. Also, you can usually pick up many long-tail keywords with product pages.
This feature is available as an add-on and can be found in the extensions. Download the extension and install it as a WordPress plugin in your backend.

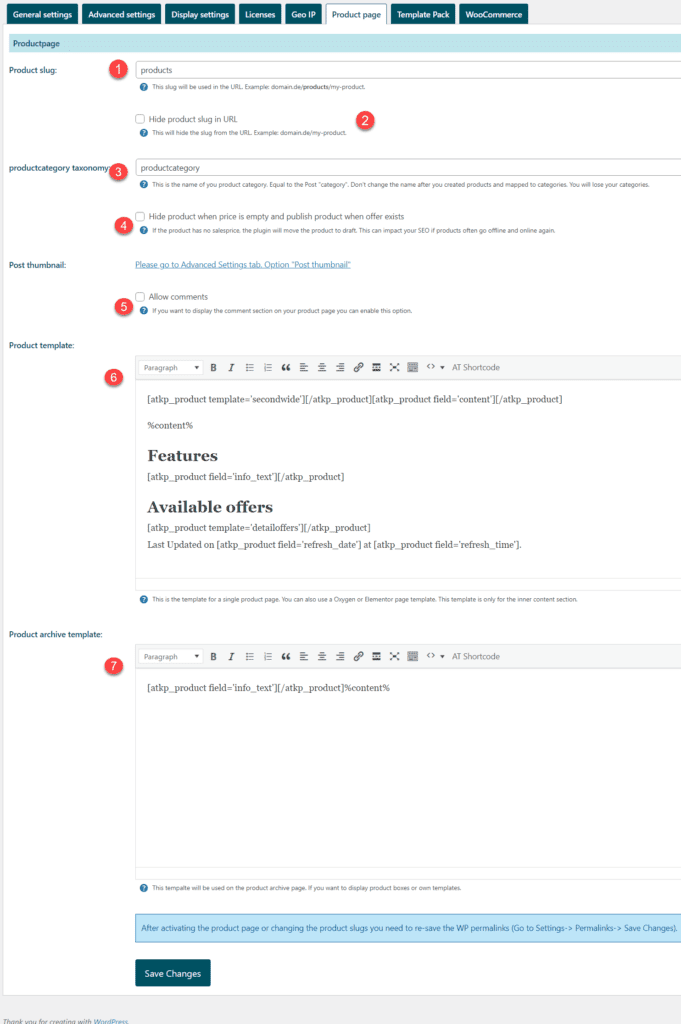
Once you have installed and activated the extension in WordPress, you will find a new tab under Settings ->Product Page.
Please note that the product status "Draft" and "Published" become relevant in this case. Once a product is published, it is accessible in the frontend.
In the following, we will go into more detail about the settings of a product page.

With the activation of our extension the product pages are publicly accessible. Therefore, check directly after activation whether the settings are correct for your area of application.
This is the slug which you will find later in the URL of your product page. Example: https://my-website.de/products/product-abc-12
Make sure that this name does not collide with another name.
With this option you can hide the slug. That is, you will then see the URL in the following format: https://my-website.de/product-abc-12
This allows you to customize the slug of a product category.
If you have already assigned products to a category, you must not change this designation.
Enable this option and the product page will automatically not be published if there is no price. We do not recommend this option as it can have negative impact on your SEO.
Allow comments on the product pages. For products that have already been created, the comments will not be activated afterwards.
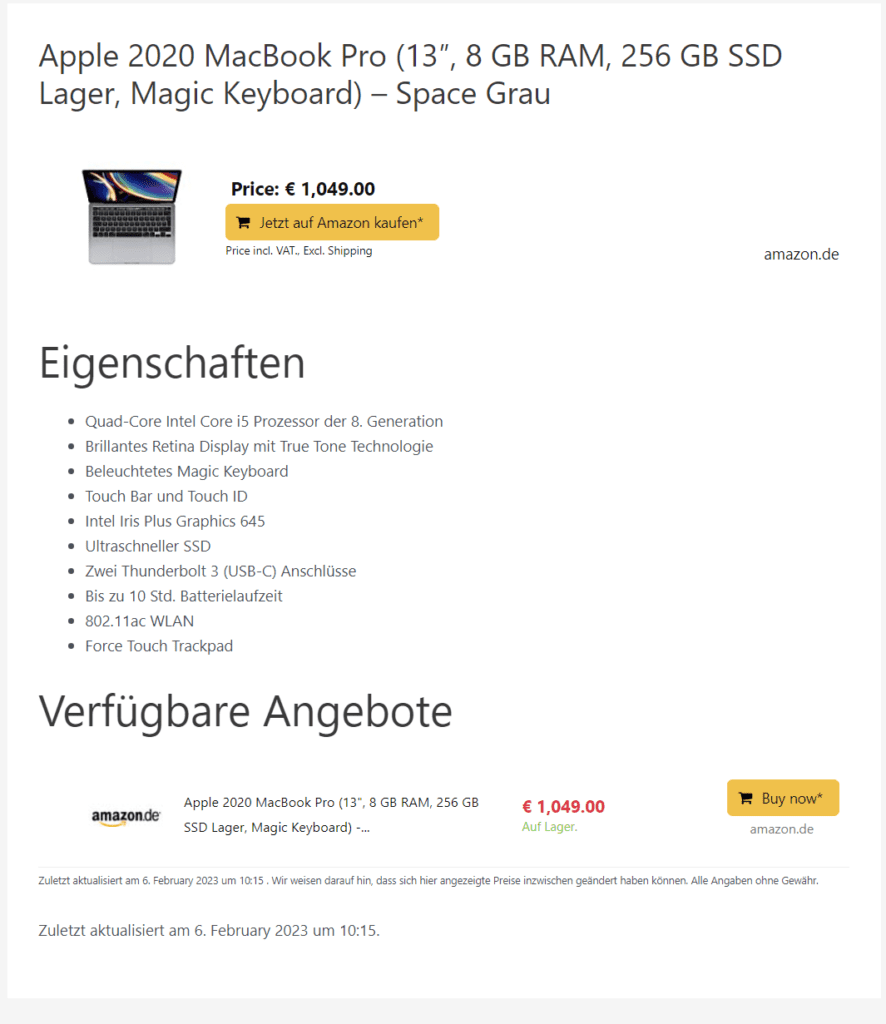
The product template reflects the complete product page of a product in the frontend. Any shortcodes or texts can be used here. Changes here have a direct effect on the display. The placeholder %content% is only necessary if you have put content into the default "content field" of a product.

Example: https: //demo.affiliate-toolkit.com/produkte/apple-2020-macbook-pro-13-8-gb-ram-256-gb-ssd-lager-magic-keyboard-space-grau/
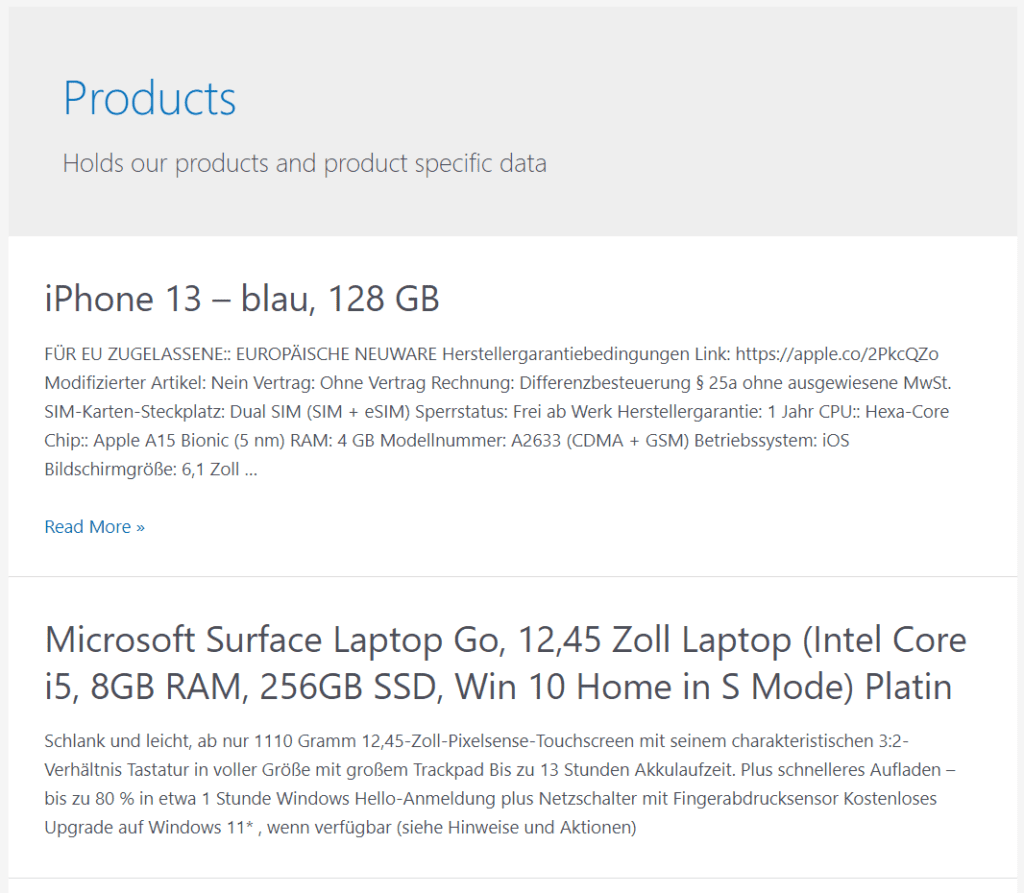
The product archive template is used for listings in archives or taxonomies.

Example: https://demo.affiliate-toolkit.com/produkte/
If you change the product slug or the product category slug, it is necessary to save the permalinks again.
The product template and the product archive template are just the default design elements of WordPress. You can also use a PageBuilder for the design of your product page.
We like to use OxygenBuilder, Bricks or Elementor in the agency. For all of them, there is an option to create a Custom Post Type page.
You are currently viewing a placeholder content from Facebook. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from hCaptcha to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from Turnstile to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from Instagram. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from X. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More Information