Mit der Produktseiten-Erweiterung können Sie die Produkte für Besucher zugänglich machen. Das bedeutet, das pro Produkt eine eigene Seite im Frontend veröffentlicht wird.
Dieses Feature is als Erweiterung abgebildet und kann unter Add-Ons heruntergeladen werden.

Anschließend können Sie die ZIP-Datei direkt bei WordPress als Plugin hochladen und installieren. Vergessen Sie nicht, die Erweiterung unter Lizenzen zu aktivieren.

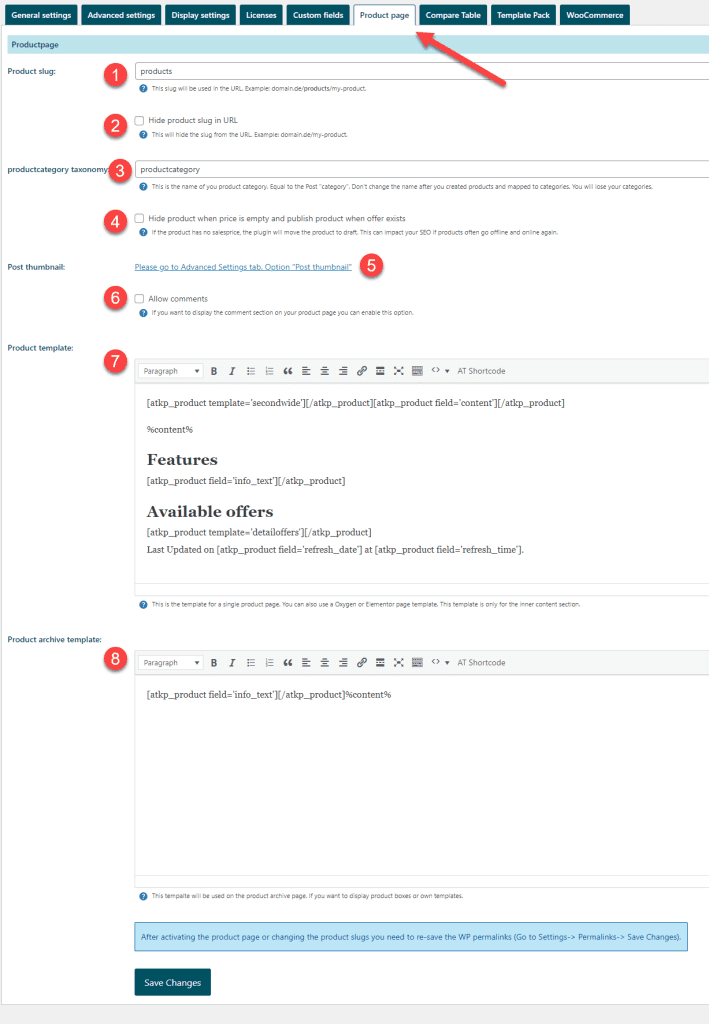
Hierbei handelt es sich um den Namen welcher in der URL steht.

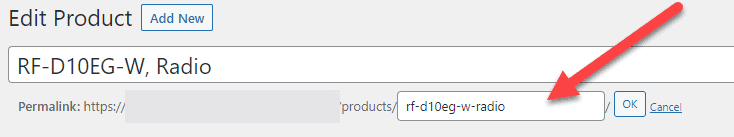
Der zweite Teil ist der Name des Produktes welcher Standardmäßig vom Produkt-TItel abgeleitet wird. Man kann den Namen auch jederzeit ändern im Produkt:

Möchte man überhaupt keinen Produkt-Slug in der URL anzeigen, kann man diese Option aktivieren. Dadurch verschwindet der SLUG in der URL. Wir empfehlen es allerdings nicht.
Bei Änderungen an der URL, muss man unter Einstellungen -> Permalinks die Permalinks einmal neu speichern. Sonst erhält man eventuell einen Fehler 404 im Frontend.
Die Produktkategorie ist ähnlich zur Kategorie in den Beiträgen. Hier kann diese Kategorie nach eigenen Wünschen angepasst werden.
Wichtig: Wenn Sie bereits Produktkategorien zugeordnet haben, sollten Sie dieses Feld nicht mehr ändern. Nachträgliche Änderungen können zu Datenverlust führen.
Mit dieser Option schaltet das Plugin die Produkte offline wenn es keine Angebote gibt. Sobald ein Angebot wieder vorhanden ist, wird das Produkt wieder online geschaltet.
Wichtig: Wenn Sie diese Option aktivieren, kann dies Auswirkungen auf Ihr SEO haben. Google mag es nicht, wenn die Seite offline und später wieder online ist.
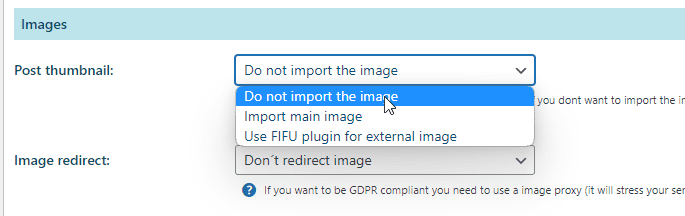
Diese Option ist direkt in den Einstellungen hinterlegt. Klicken Sie dazu einfach auf den Link. Sie finden unter Einstellungen folgende Optionen:

Diese Option importiert keine Bilder in die Mediathek.
Mit dieser Option wird das Hauptbild in die Mediathek importiert. Dieses Bild wird auch laufend aktualisiert.
Beachten Sie, das der Bildimport den Import und das Update der Produkte verlängert.
Wir empfehlen die Nutzung des FIFU-Plugin. Anstatt das die Bilder importiert werden, werden sie als externes Beitragsbild hinterlegt.
Mit dieser Option werden die Kommentare für Produkte aktiviert. Wenn Sie bereits Produkte angelegt haben, müssen Sie je Produkt die Kommentare im Nachhinein aktivieren.
Die Produktvorlage stellt den inhalt einer Seite dar. Stellen Sie sich vor, sie möchten jede Seite gleich aufbauen. Hierbei fügen Sie an bestimmmten Stellen einen Platzhalter ein. Dieser wird später einfach ersetzt. Genau das gleiche können Sie mit der Produktvorlage erreichen.
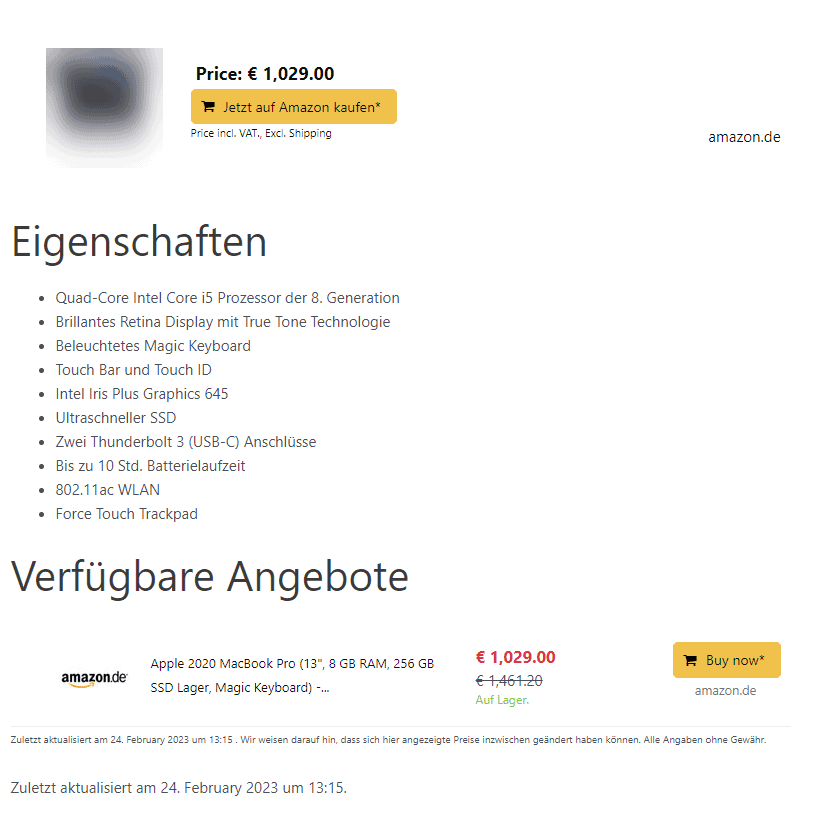
Sie können auf dieser Seite alle gewünschten Shortcodes einfügen und auch statische Texte sind kein Problem. Das Resultat einer Produktseite finden Sie hier:

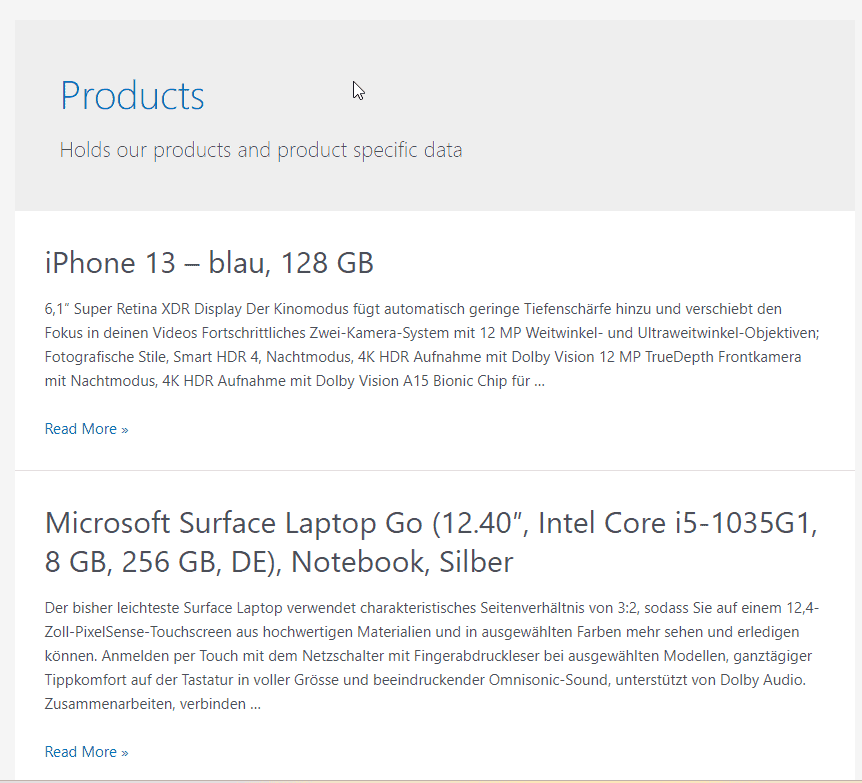
Die Produktarchiv-Vorlage stellt ebenso Platzhalter zur Verfügung. Sie kommen auf die Produktarchiv-Seite indem Sie direkt den Slug eingeben. Also z.B.: domain.com/produkte
Auch hier könnten Sie eigene Shortcodes oder Bilder ausgeben.

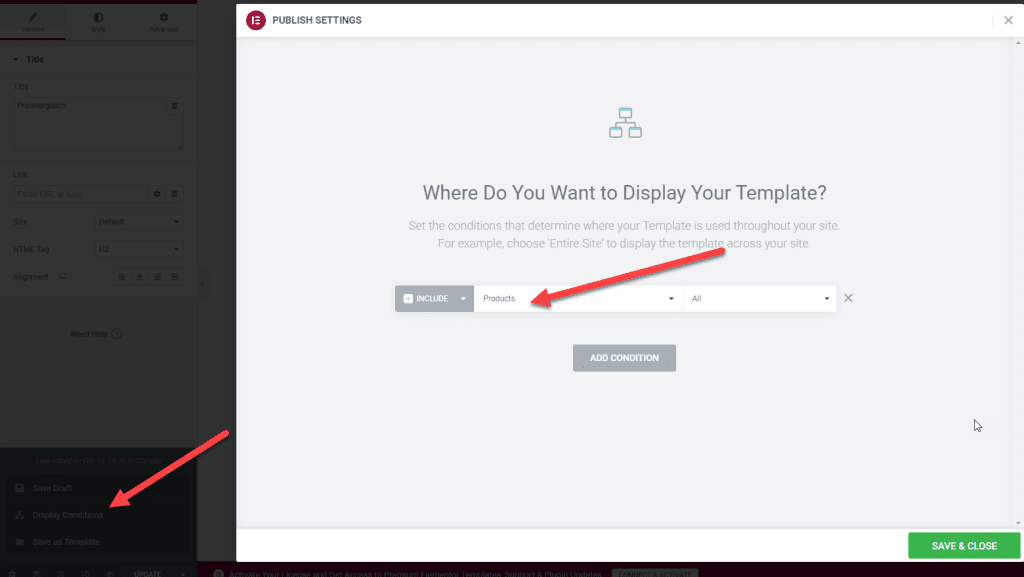
Im Theme-Builder von Elementor kann man eigene Seiten anlegen. Wenn man das Template angelegt hat, kann man rechts unten neben Publish auf einen Pfeil klicken. Danach kann man "Display Options" auswählen.

Wählen Sie Include Products aus und danach auf Save & Close.
Die Produktseiten auf dieser Webseite wurden mit Elementor erstellt:
https://www.side-by-side-kuehlschrank.net/kuehlschrank-finden/
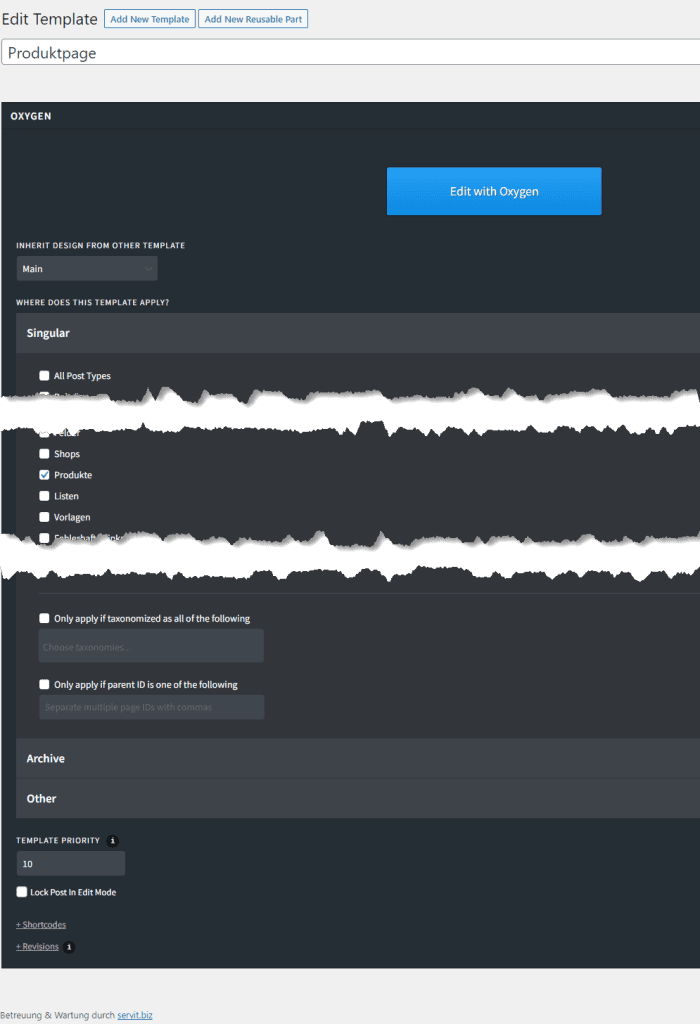
Legen Sie dazu einfach unter Oxygen -> Templates ein neues Template an. Anschließend wählen Sie bei "Singular" die "Podukte" aus.

Sobald Sie das Template veröffentlicht haben, wird dieses für den Besucher angezeigt.
Die Produktseiten hier wurden mit Oxygenbuilder umgesetzt: https://www.baustellenradios.net/baustellenradio-finden/
Sie können im Template die Shortcodes von affiliate-toolkit nutzen. Entfernen Sie dazu einfach die ID aus dem Shortcode um die Vorlagen auszugeben:
[atkp_product template='123' hidedisclaimer='yes'][/atkp_product]