affiliate-toolkit unterstützt zwei Arten von Produktsuchen für Ihre Besucher. Sie können eine Suche mittels Suchbegriff direkt auf eine Schnittstelle einrichten oder auch eine Suche über mehrere Felder in den lokalen Produkten.
Um die Produktsuche nutzen zu können, benötigen Sie die Erweiterung Frontend Search & Filter. Ohne diese Erweiterung stehen Ihnen die folgenden Optionen nicht zur Verfügung.
Wir liefern bereits zwei Suchformulare für mögliche Formulare mit. Diese können direkt genutzt werden oder auch eigene Formulare können angelegt werden.
[atkp_searchform template='searchtext' targetpage='123'][/atkp_searchform]Dieser Shortcode gibt ein einfach Textfeld mit einem Suchbutton auf der Webseite aus.
Der Parameter "targetpage" muss entweder entfernt werden (redirect auf die selbe Seite) oder durch die ID der Suchergebnisseite ersetzt werden.

Dieses Formular kann für eine interne Produktsuche und auch für eine Produktsuche auf die Schnittstelle genutzt werden.
[atkp_searchform template='searchform' targetpage='123'][/atkp_searchform]Dieser Shortcode gibt ein erweitertes Suchformular aus. Dieses Suchformular funktioniert allerdings nur für eine Suche innerhalb der Produktdatenbank.

Der Parameter "targetpage" muss entweder entfernt werden (redirect auf die selbe Seite) oder durch die ID der Suchergebnisseite ersetzt werden.
Dabei handelt es sich um die Beitrags-ID einer Seite oder eines Beitrages.

Dieser Shortcode ist für die Darstellung der Produkte auf der Zielseite Ihrer Suche notwendig.
Wichtig: Die Produktsuche funktioniert nur in Kombination mit dem Shortcode für eine Suchergebnisseite. Ohne diesen werden Sie keine Produkte angezeigt bekommen.
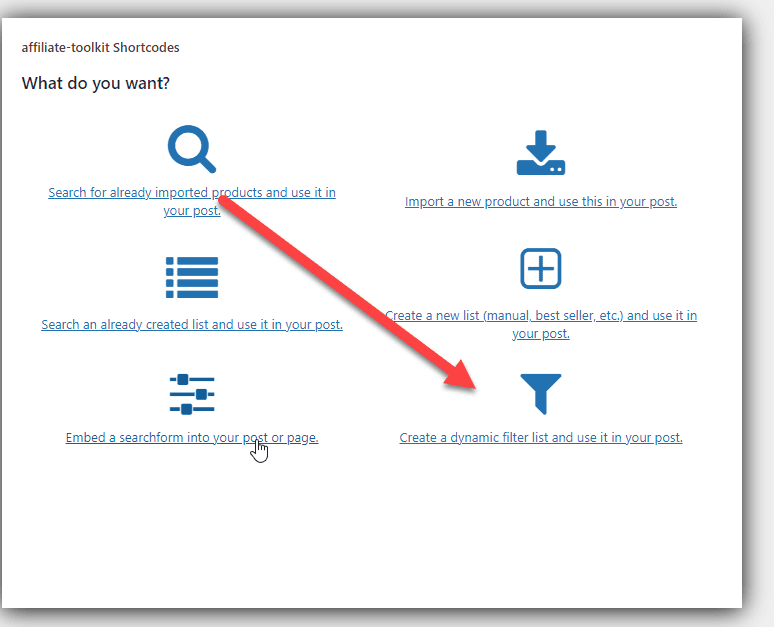
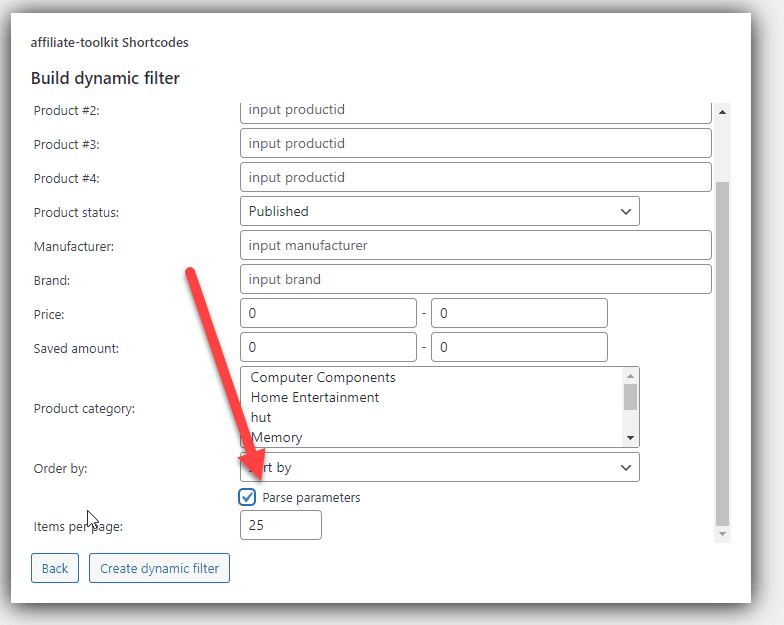
Dieser Shortcode kann mittels Shortcode Generator erzeugt werden. Wichtig ist, das "Parameter parsen" angehakt ist.


Sie können beim erstellen des dynamischen Filters alle Felder beliebig ausfüllen. Die Suchfelder aus dem Suchformular und die vordefinierten Filter über den Generator werden sich am Ende ergänzen.
So können Sie zum Beispiel eine Volltext-Suche über das Formular anlegen und im vordefinierten Filter die Kategorie filtern. So sieht der Besucher am Ende nur Ergebnisse aus einer bestimmten Kategorie.
[atkp_list filter='productstatus=publish' template='grid_3_columns' parseparams='yes' itemsperpage='25'][/atkp_list]Der oben angegeben Shortcode hat "parseparams" aktiv und kann somit Parameter vom Suchformular empfangen.
Ein fehlendes "parseparams='yes' ist meistens die Ursache warum der Filter nicht funktioniert.
Dieser Shortcode ist für eine Suche auf die Schnittstelle notwendig. Es wird dabei direkt eine Anfrage auf die Schnittstelle ausgeführt und auf Ihrer Seite ausgegeben.
Wichtig: Die Produktsuche funktioniert nur in Kombination mit dem Shortcode für eine Suchergebnisseite. Ohne diesen werden Sie keine Produkte angezeigt bekommen.
Hierbei erfolgt die Suche mittels AJAX-Request und man bekommt keine Überschrift angezegit. Die Suche erfolgt parallel in allen verfügbaren Shops.
[atkp_livelist template='simple_live' livetemplate='secondwide'][/atkp_livelist]
Diese Suche ist ident zur Suche ohne Überschrift, allerdings wird hier noch zusätzlich der Shop-Name ausgewiesen.
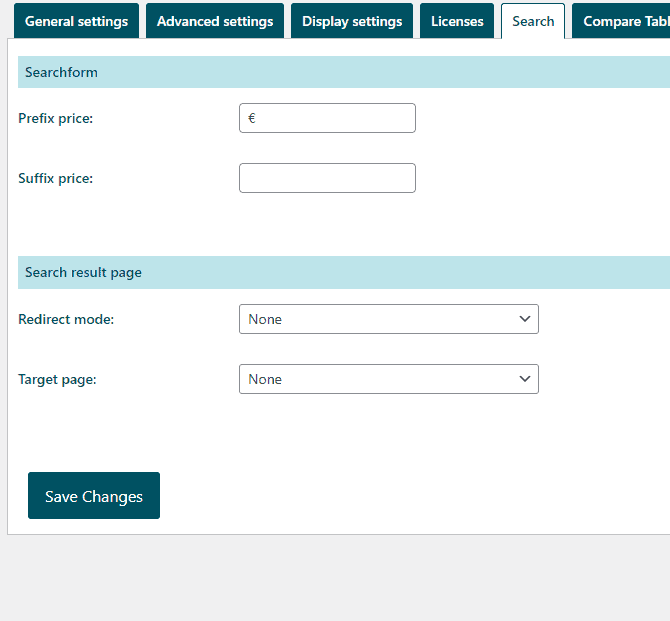
[atkp_livelist template='default_live' livetemplate='secondwide'][/atkp_livelist]Sie können die WordPress-Suche nach belieben umleiten. Hierzu gibt es in den Einstellungen die passende Einstellung.

Wählen Sie hierzu den Weiterleitungsmodus aus der Liste. Folgende Optionen können Sie nutzen:
Auf der Suchergebnisseite muss entweder der Shortcode für die interne Produktsuche oder der Shortcode für die Live-Suche implementiert sein.
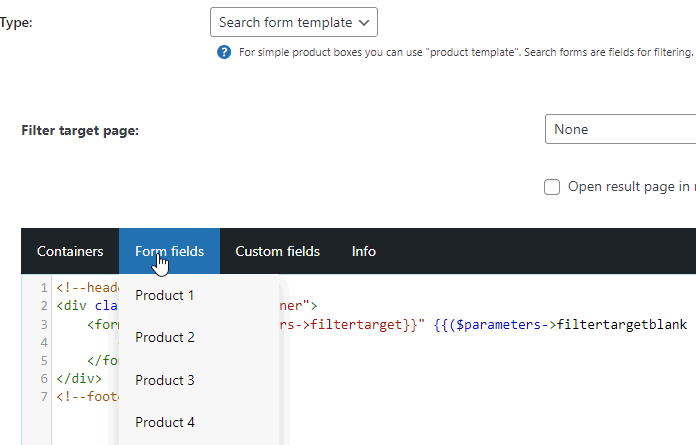
Wenn man die Suchformulare in einem eigenen Style erstellen möchte oder wenn man eigene benutzerdefinierte Felder als Suchfeld nutzen möchte, sollte man ein eigenes Template anlegen. Alternativ kann man natürlich auch eine bestehende Vorlage kopieren.

Der Typ "Suchformular" ist nur verfügbar, wenn die Erweiterung "Frontend Search & Filter" installiert und aktiviert ist.
Sie können auch hier per HTML & CSS eine Vorlage anlegen.
Sie sehen gerade einen Platzhalterinhalt von Facebook. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie müssen den Inhalt von hCaptcha laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie müssen den Inhalt von reCAPTCHA laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie müssen den Inhalt von Turnstile laden, um das Formular abzuschicken. Bitte beachten Sie, dass dabei Daten mit Drittanbietern ausgetauscht werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von Instagram. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr InformationenSie sehen gerade einen Platzhalterinhalt von X. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf die Schaltfläche unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Mehr Informationen