Der Shop in unserem Plugin hält alles was Sie für die Verbindung zur Schnittstelle benötigen. Neben Zugangsdaten können Sie außerdem Name, Logo und viele weitere Einstellungen definieren. Der Shop zieht sich durch das ganze Plugin.
Wenn Sie Produkte importieren möchten, müssen Sie zuerst den jeweiligen Shop anlegen.
Das können Sie direkt unter affiliate-toolkit -> Shops -> New Shop.
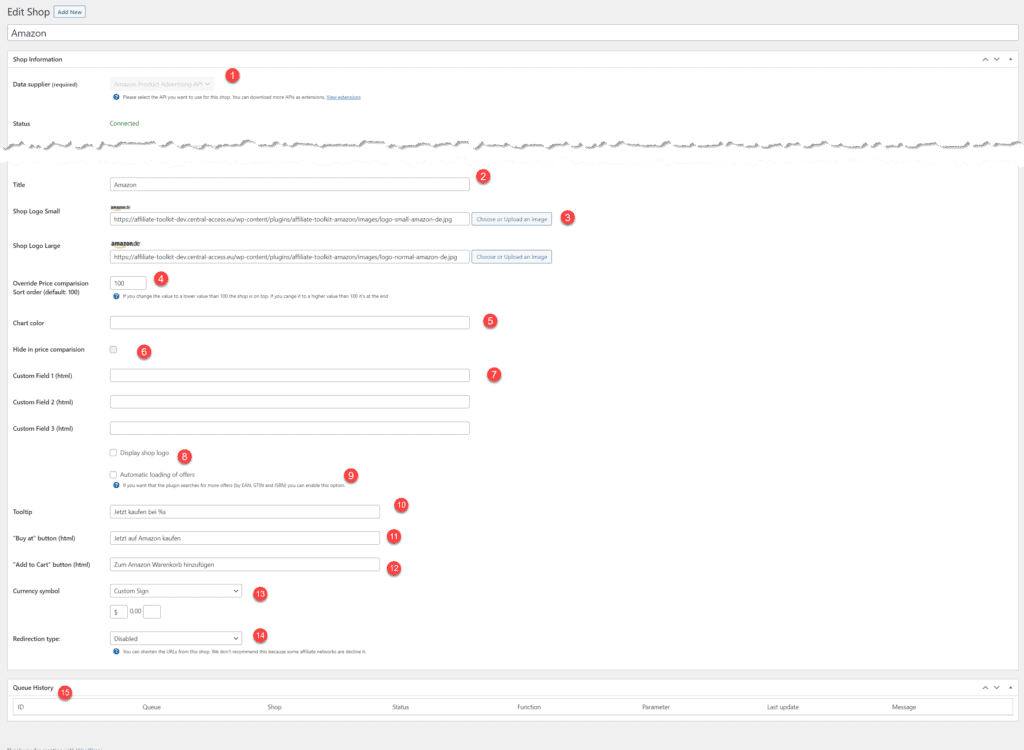
Es gibt allgemeine Einstellungen für einen Shop (z.b. Name, Logo,..) und API-Spezifische Einstellungen. In diesem Artikel erfahren Sie die allgemeinen Einstellungen.

Hierbei handelt es sich um die Schnittstelle zu welcher eine Verbindung hergestellt werden soll. Diese Schnittstelle kann nach dem erstmaligen speichern nicht mehr geändert werden.
Der Status zeigt in der Regel "verbunden" an allerdings kann es bei Verbindungsproblemen auch die Fehlermeldung anzeigen. Dieser Status dient im Grunde nur für die erstmalige Überprüfung der Zugangsdaten.
Im Laufe der Zeit können die Zugangsdaten für die jeweilige API ablaufen. In dem Fall würde sich der "Status" erst auf Fehler ändern, wenn Sie manuell auf "Aktualisieren" klicken.
Dies ist der Titel welche in den Produktboxen und im Frontend angezeigt wird. Im Backend sehen Sie immer den einfach Post-Titel ganz oben.
Diese Shop-Logos werden (sofern vorhanden) bei der jeweiligen Produktbox angezeigt. Bei den meisten Shops liefern wir die Shop-Logos automatisch mit. Bei einigen anderen müssen diese manuell gesetzt werden.
Hiermit kann die Sortierung der Angebote beeinflusst werden. 100 entspricht "nach Preis sortiert". Stellt man nun auf 90 wird der Preis für den Shop oben angezeigt. Stellt man den Shop auf 110 wird dieser unten angezeigt.
Falls man Preisverlauf auf seiner Webseite anzeigt, kann man hier statt der automatischen Farbe eine Farbe vorgeben.
Damit wird der Shop im Preisvergleich ausgeblendet. Wir empfehlen hier einfach die automatische Angebotssuche zu deaktivieren.
Diese Felder können für eigene Zwecke verwendet werden. Hier können z.b. Werte wie allgemeine Versandkosten angegeben werden. Diese können dann in der Vorlage angezeigt werden.
Wenn Sie die Felder in einer Auflistung mehrerer Angebote anzeigen möchten, verwenden Sie folgendes Snippet (Felder 1-3):
{!! $offer->shop->customfield1 !!}
{!! $offer->shop->customfield2 !!}
{!! $offer->shop->customfield3 !!}Wenn Sie die Felder für ein Produkt anzeigen möchten, verwenden Sie folgendes Snippet (Felder 1-3):
{!! $product->shop->customfield1 !!}
{!! $product->shop->customfield2 !!}
{!! $product->shop->customfield3 !!}Diese Checkbox aktiviert die anzeige der Shop-Logos. Wenn nicht aktiv, wird nur der Shopname angezeigt. Dies ist übrigens ein sehr häufiger Fehler bei fehlenden Shop-Logos.
Mit dieser Option aktiviert man die Suche der Angebote in diesem Shop. Bedeutet konkret: Wenn Sie ein Produkt aus einem anderen Shop importieren (z.b. Amazon) und dieses Produkt hat eine EAN, wir das Plugin automatisch in diesem Shop mit der EAN auf die Suche nach einem Angebot gehen.
Dabei handelt es sich um den Mouse-Tooltip welcher beim Hover eines Buttons angezeigt wird. %s ist hier der Platzhalter für den Shopnamen.
Dieser Button ist der primäre Buttontext für die Produktboxen. %s kann wieder als Shop-Platzhalter genutzt werden. Hier kann außerdem HTML genutzt werden.
<i class="fa fa-amazon" aria-hidden="true"></i>
Buy at AmazonHier gilt das selbe wie für den "Kaufen bei" button. Dabei handelt es sich übrigens um den sekundären Button.
Standardmäßig wird die Währung in Euro angezeigt. Hier können verschiedene Formatierungen genutzt werden oder eine eigene Darstellung eingegeben werden.
"Symbol vom Merchant nutzen" bedeutet das der Preis ohne Umformatierung direkt von der Schnittstelle angezeigt wird. In manchen Fällen kann es zu Konvertierungsfehlern kommen und hier ist diese Option als Alternative gut geeignet.
Damit können Links gekürzt werden. Wir empfehlen diese Funktion nicht zu nutzen, da es mit Kürzung länger dauert und manche gekürzten Affiliate-Links in Browsern geblockt werden.