We already include a widget with the free version. With this you can also show products in the sidebar or header (depending on the theme). In this article you will learn what the settings are all about.

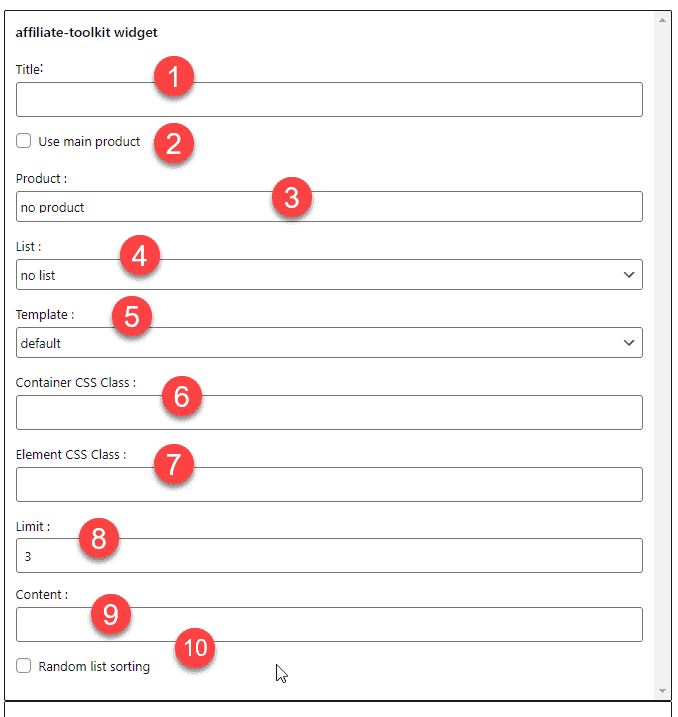
Here you can enter a title for the widget. If the product or list does not exist, the title is automatically hidden.
If "Use main product" is checked and a post with a main product has just been opened, the main product will be used in the widget.
The main product can be the following:
If no product or list is selected and there is no main product, the widget will not be displayed.
Select a product here. If a main product is selected, this is the fallback product.
The same applies to the list as to the product. You can only choose between a product and a list. If you select both fields, the product will be preferred.
Select a template here that you want to display in the widget.
Here you can specify multiple CSS classes for your template. This way you can overwrite the container with CSS.
Here you can pass multiple CSS classes to your template. This allows you to override the element with CSS.
If you have selected a list, you can set a limit for it here.
This field allows you to pass values to the template. The content is available with the placeholder %content% in the template.
This option allows you to sort a list randomly.
You are currently viewing a placeholder content from Facebook. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from hCaptcha to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from Turnstile to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from Instagram. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from X. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More Information