We received a lot of messages how they can migrate the existing classic template to the new blade template engine. In this article we will try to clearify the situation.
The old classic template (placeholders %title%) was really nice for the beginning but with time we had a performance problem. The old engine was generating all placeholders and replaced the values after generation. This was inefficent and the engine was very unflexible. You had many limitation because you had a header, detail and body.
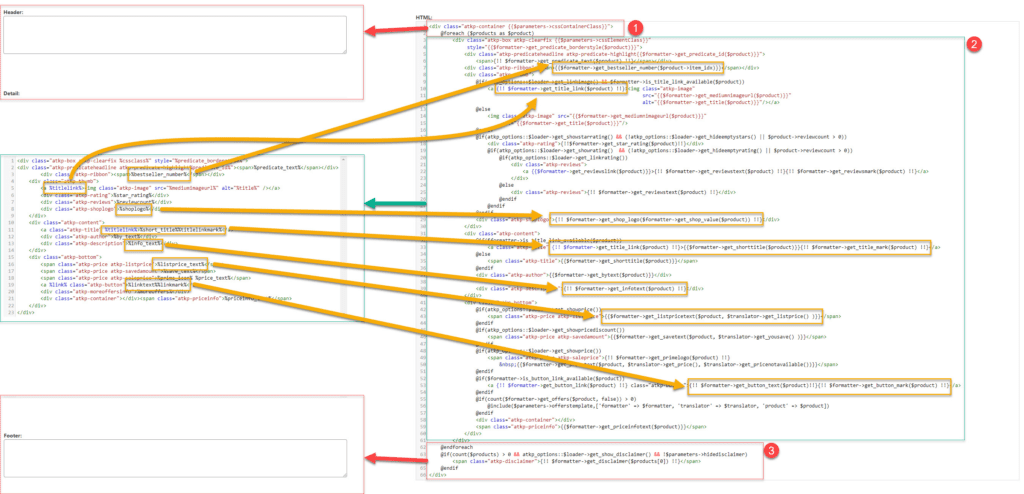
We created a image to compare the classic templates to blade templates.

You can see the templates are now litte bit different and longer but it's still very simple.
Part 1 and 2 are header and footer. If you don't need it, you can just copy and paste the data. Between @foreach and @endforeach is the "detail" part of the template (green rectangle).
The templates are now little bit longer because we can use "@if" queries to hide the html elements. If you don't want to use it, you can ignore them.
We selected a few placeholders to show you some example for the new placeholders.
| Classic placeholder | Blade placeholder |
| %bestseller_number% | {{$formatter->get_bestseller_number($product->item_idx)}} |
| %titlelink% | {!! $formatter->get_title_link($product) !!} |
| %shoplogo% | {!! $formatter->get_shop_logo($formatter->get_shop_value($product)) !!} |
| %titlelink%>%short_title%%titlelinkmark% | {!! $formatter->get_title_link($product) !!}>{{$formatter->get_shorttitle($product)}}{!! $formatter->get_title_mark($product) !!} |
| %info_text% | {!! $formatter->get_infotext($product) !!} |
| %listprice_text% | {{$formatter->get_listpricetext($product, $translator->get_listprice() )}} |
| %linktext%%linkmark% | {!! $formatter->get_button_text($product)!!}{!! $formatter->get_button_mark($product) !!} |
Your template need the header and footer section. If you insert this parts, you just need to insert your placeholder and your html code.
<div class="atkp-container {{$parameters->cssContainerClass}}">
@foreach ($products as $product)Now you can add your own placeholders. As example we will insert the title placeholder.
{{$formatter->get_shorttitle($product)}} @endforeach
@if(count($products) > 0 && atkp_options::$loader->get_show_disclaimer() && !$parameters->hidedisclaimer)
<span class="atkp-disclaimer">{!! $formatter->get_disclaimer($products[0]) !!}</span>
@endif
</div><div class="atkp-container {{$parameters->cssContainerClass}}">
@foreach ($products as $product)
{{$formatter->get_shorttitle($product)}}
@endforeach
@if(count($products) > 0 && atkp_options::$loader->get_show_disclaimer() && !$parameters->hidedisclaimer)
<span class="atkp-disclaimer">{!! $formatter->get_disclaimer($products[0]) !!}</span>
@endif
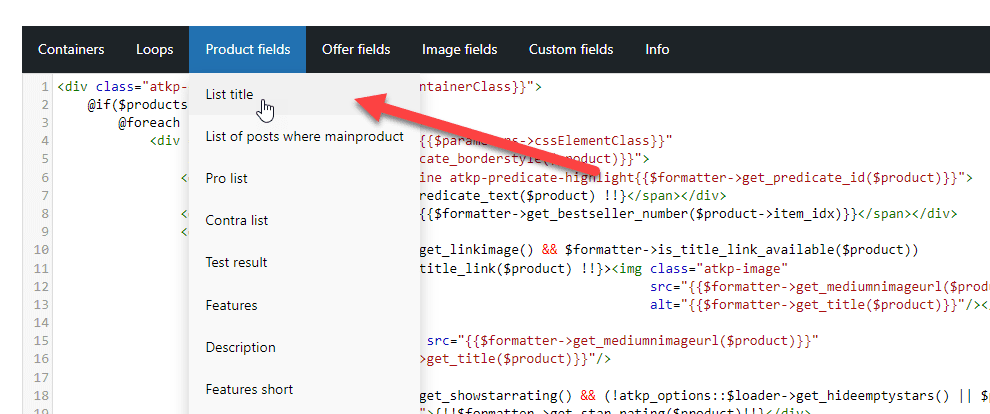
</div>You can find all placeholders in the editor.

You are currently viewing a placeholder content from Facebook. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from hCaptcha to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from reCAPTCHA to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou need to load content from Turnstile to submit the form. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from Instagram. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More InformationYou are currently viewing a placeholder content from X. To access the actual content, click the button below. Please note that doing so will share data with third-party providers.
More Information